Cum se construiește bot cu generatorul de flux
Bot Manager
Botrise
Ultima actualizare 3 ani în urmă
În acest blog, vă voi arăta cum să creați bot Facebook Messenger și bot Instagram DM cu Botrise Flow Builder. Vă rugăm să urmați blogul cu instrucțiuni pas cu pas pentru a crea un bot interactiv Facebook Messenger sau un bot DM Instagram.
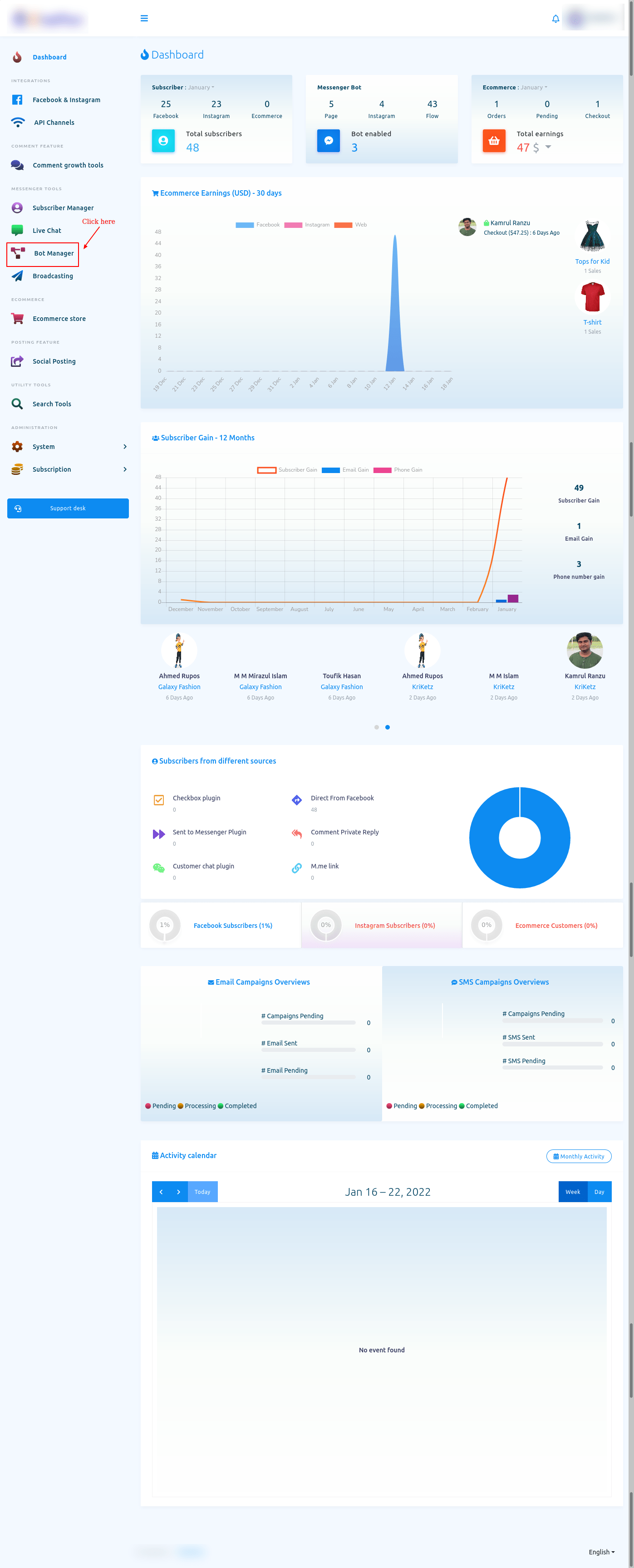
Pentru a crea un bot, mai întâi, accesați tabloul de bord. Acum faceți clic pe opțiunea Bot manager din bara laterală din stânga a tabloului de bord.

Bot Manager
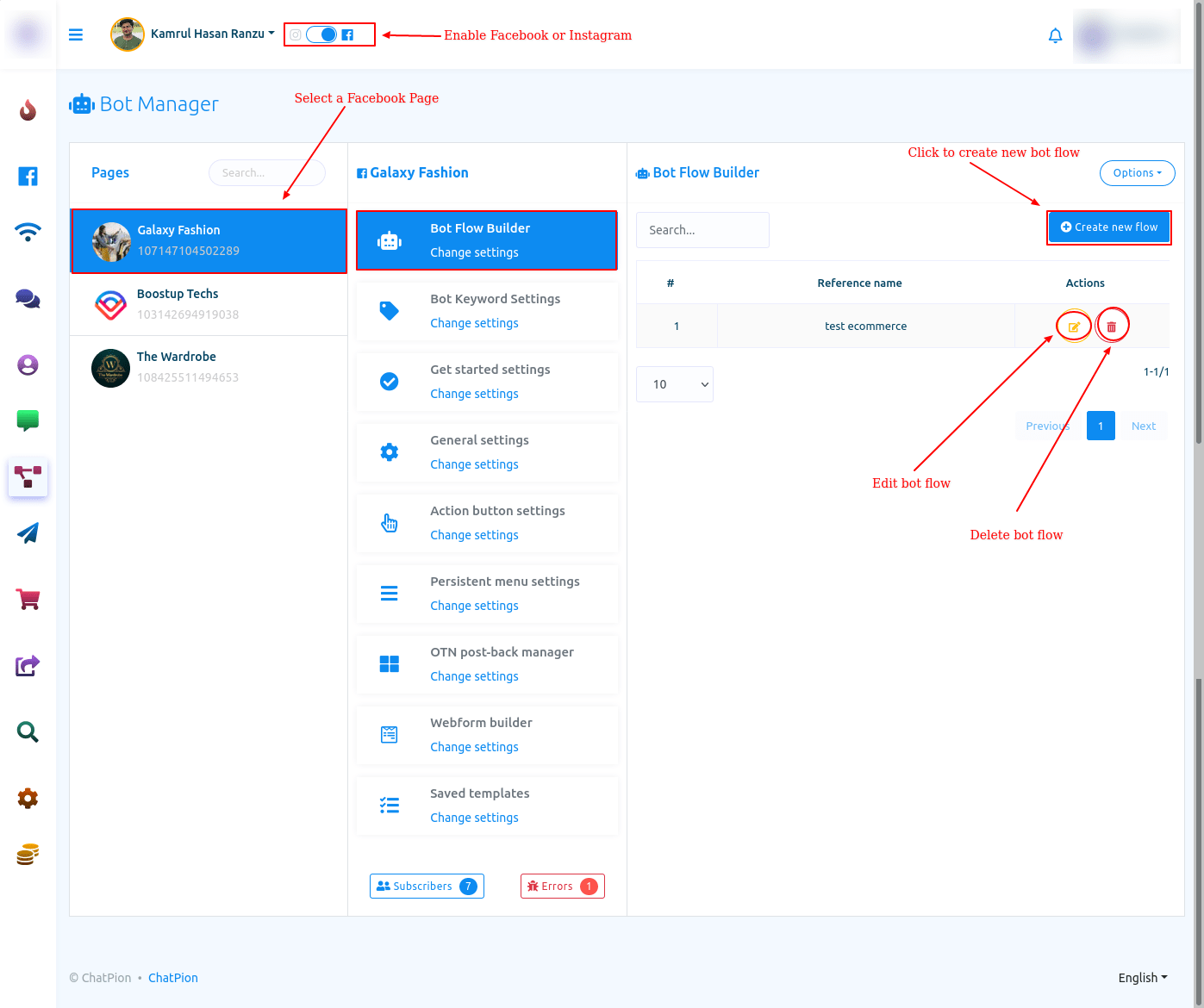
Și instantaneu, va apărea pagina Bot Manager. În partea de sus a paginii, vei vedea profilul contului tău de Facebook. Dacă ați importat încă un profil Facebook, puteți schimba profilul Facebook.
Pentru a crea un bot pe pagina Facebook, selectați butonul radio pentru Facebook. Pe de altă parte, pentru a construi un bot pe Instagram, selectați butonul radio pentru Instagram.

Editor Visual Flow Builder
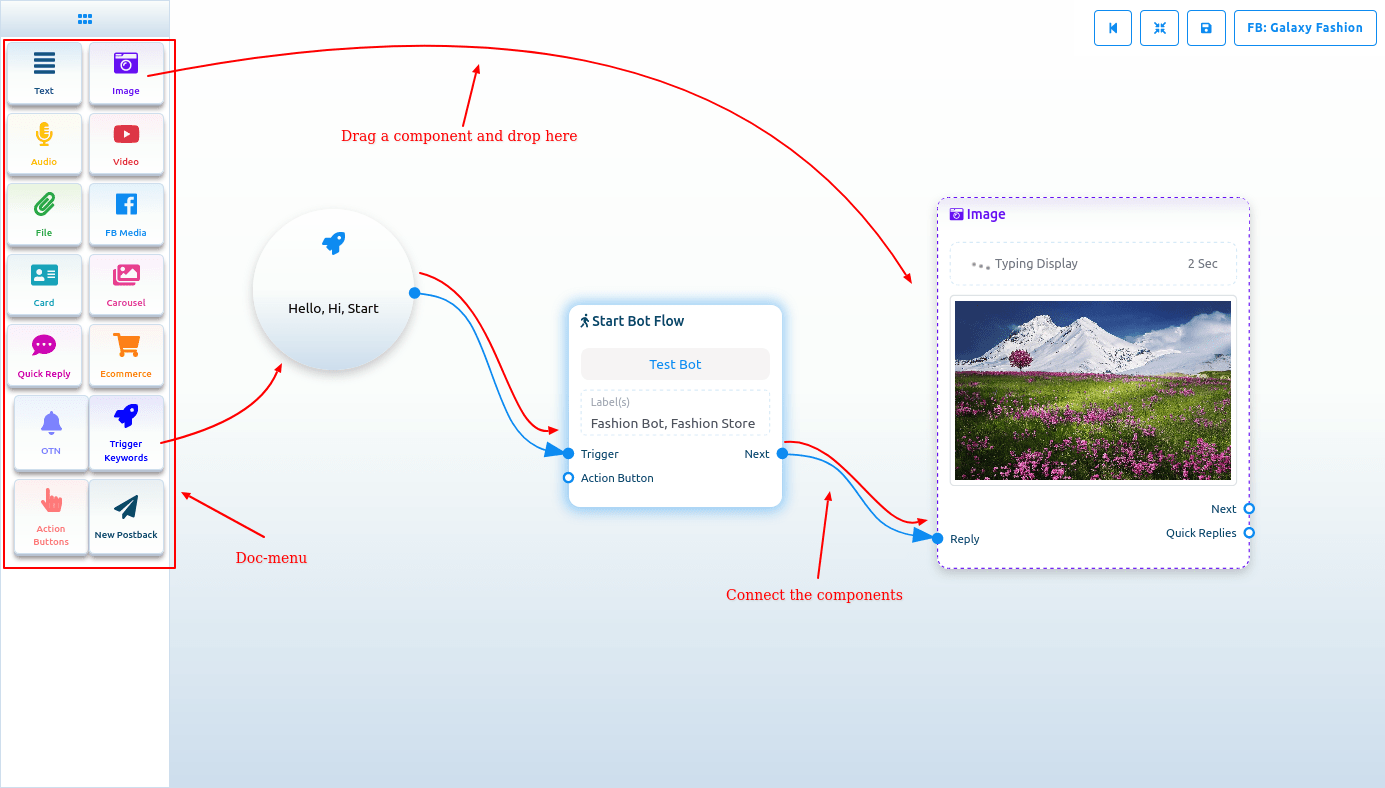
Ei bine, pentru a construi un bot, faceți clic pe butonul „Creare New Flow”. Și instantaneu va apărea editorul Flow Builder. Editorul este împărțit în două părți – meniul Doc și editor. În meniul Doc, toate componentele sunt adunate împreună. Pentru a construi un bot, trebuie să trageți componente din meniul Doc și să le plasați în editor. Apoi trebuie să configurați componentele și să le conectați între ele. În meniul Doc, există 14 componente.

Porniți fluxul bot
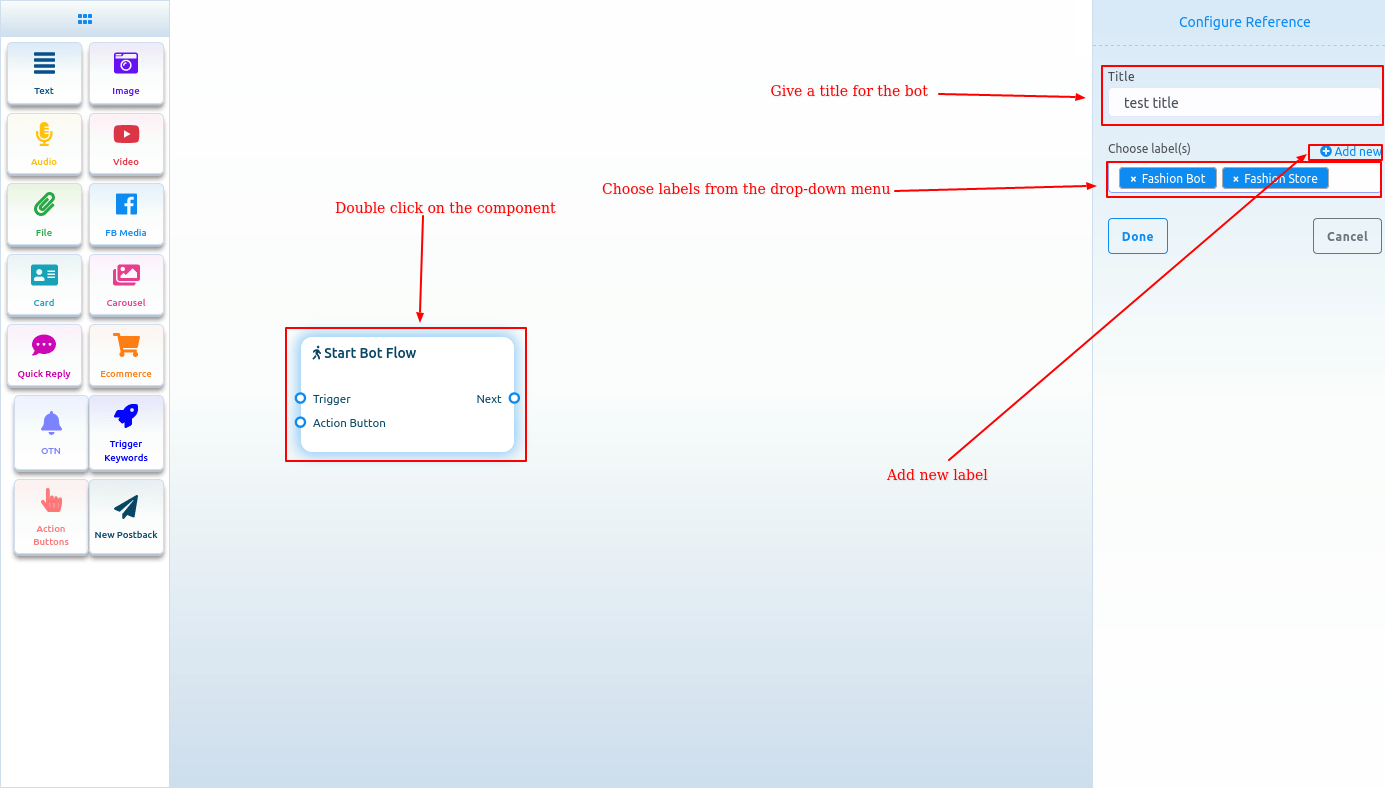
În Editor, veți vedea un element numit start bot flow. Această componentă este esențială pentru construirea botului. Faceți dublu clic pe elementul Start bot Flow și bara laterală din dreapta numită Configurare referință va apărea cu două câmpuri – Titlu și Alegeți etichete. În câmpul titlu, dați un titlu pentru bot.
Și în câmpul Alegeți etichete, trebuie să selectați etichetele dintr-un meniu derulant cu diferite câmpuri. Puteți selecta mai multe etichete în câmpul Alegeți etichete. Acum faceți clic pe butonul Efectuat și informațiile vor fi adăugate la element.

Adăugați o nouă etichetă
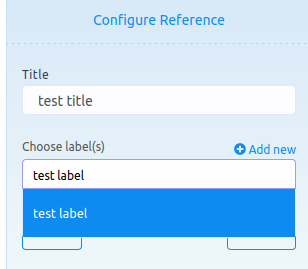
Și din câmpul Alegeți etichete, puteți adăuga o nouă etichetă. Doar scrieți numele etichetei și apăsați enter.

Cuvinte cheie de declanșare
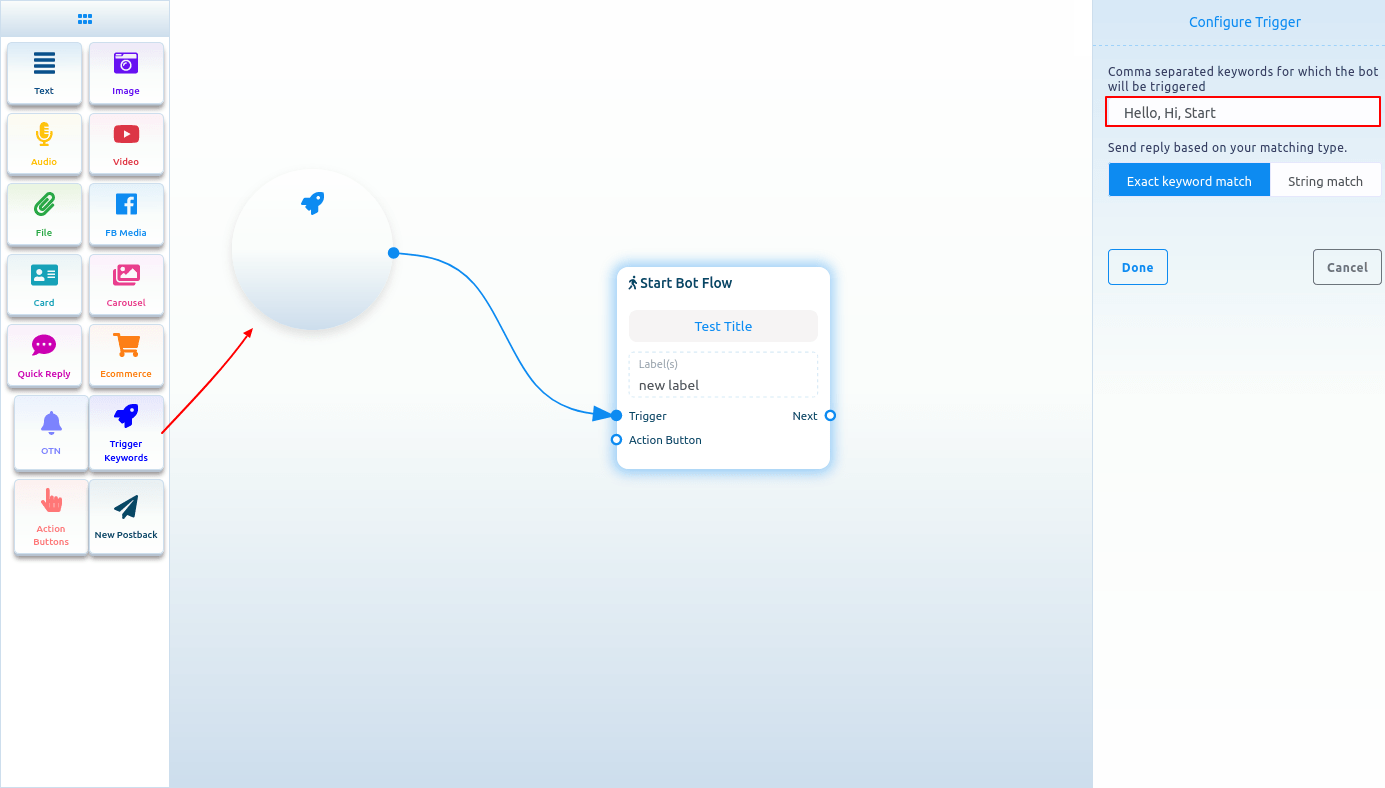
Acum trageți elementul de cuvinte cheie declanșatoare și plasați-l în editor. Acum faceți dublu clic pe componentă și va apărea o bară laterală numită configure Trigger. În câmp, trebuie să furnizați cuvinte cheie separate prin virgulă. Când un utilizator scrie unul dintre cuvintele cheie, botul va porni. De asemenea, puteți selecta un tip de potrivire – Potrivirea exactă a cuvintelor cheie și Potrivirea șirului. Apoi faceți clic pe butonul Terminat. Și cuvintele cheie vor apărea pe componentă.
Acum conectați componenta Trigger Keywords cu componenta Start Bot Flow.

Adăugați componente fără a trage din meniul Doc
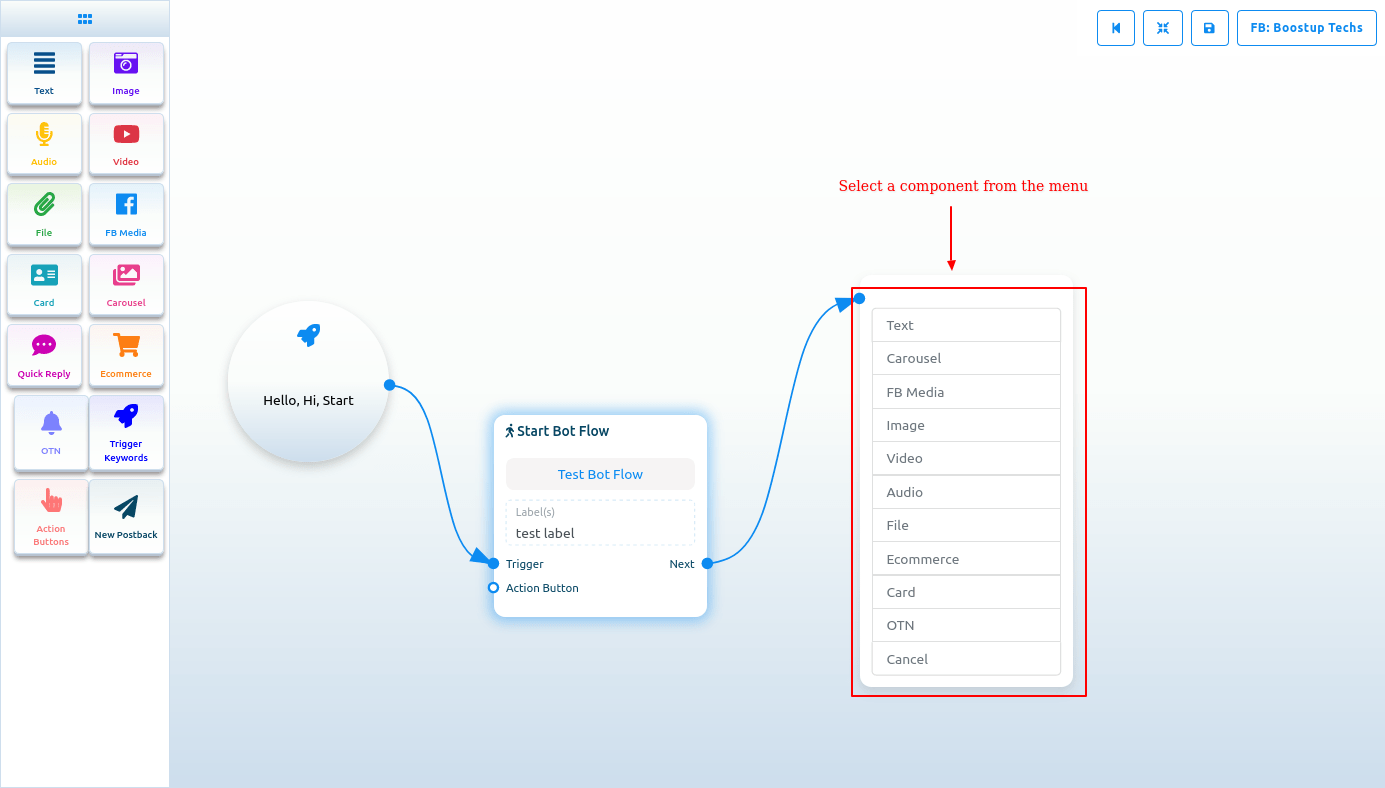
De asemenea, puteți adăuga componente fără să glisați componenta din meniul Doc și să o plasați în editor. De la următoarea ieșire a oricărei componente, trageți cursorul și plasați. Și va apărea instantaneu un meniu cu diferite componente. Și din meniu, selectați o componentă și componenta va apărea pe editorul conectat cu componenta mamă.

Dacă glisați cursorul din ieșirea butonului oricărei componente și îl plasați pe editor, atunci componenta butonului va apărea pe editorul conectat cu componenta mamă.
NB. Componenta Buton nu este prezentă în meniul Doc.

Text
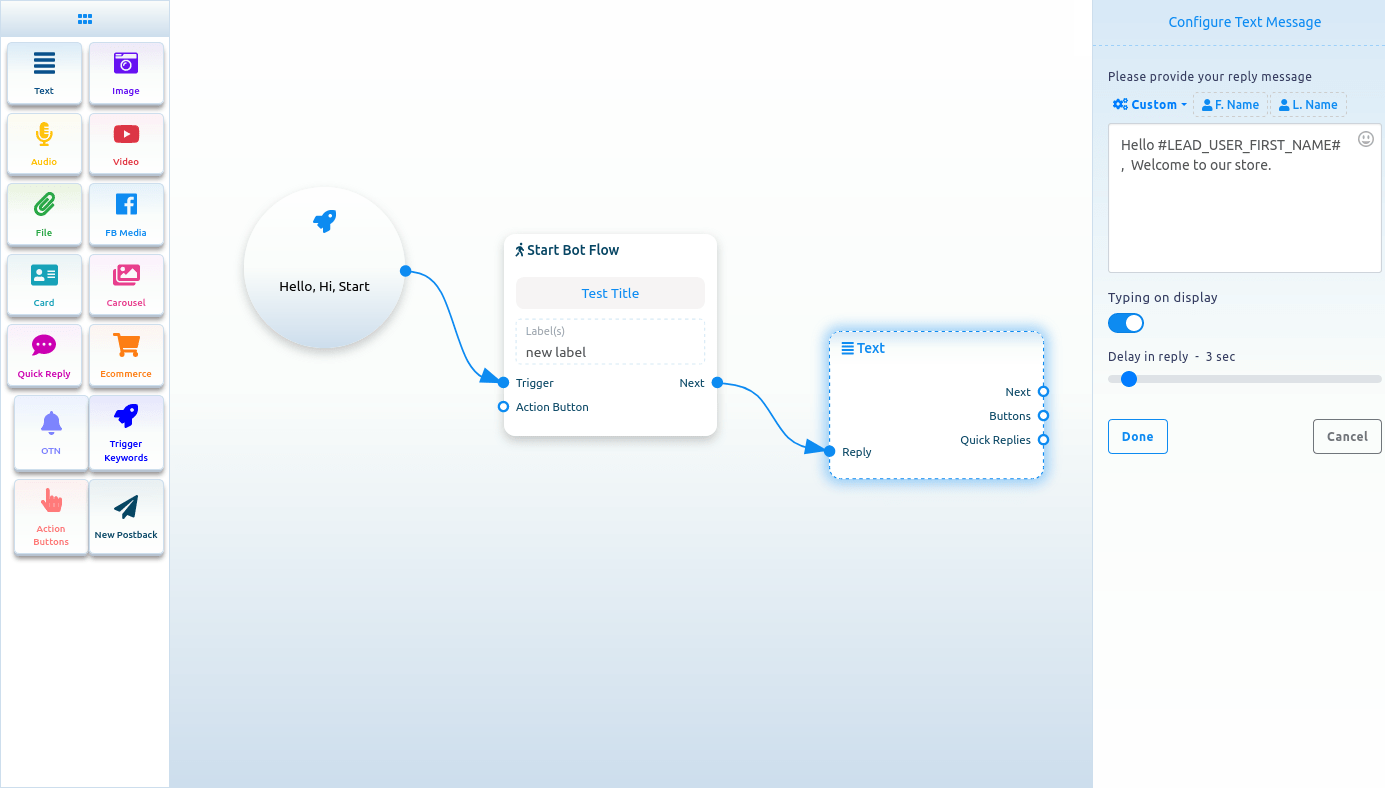
Dacă doriți să construiți un bot cu un element text, trageți Componenta text și plasați-o în editor. Acum faceți dublu clic pe componentă și va apărea o bară laterală numită Configurați mesajul text cu un câmp de text. În câmpul de text, trebuie să furnizați mesajul de răspuns. Puteți include prenumele sau numele utilizatorului în mesajul de răspuns.
De asemenea, puteți activa tastarea pe afișaj activând butonul radio. Apoi puteți selecta timpul de întârziere a răspunsului în secunde.
Acum faceți clic pe butonul Efectuat și informațiile vor apărea pe componentă. Apoi conectați componenta text cu componenta Start bot flux.

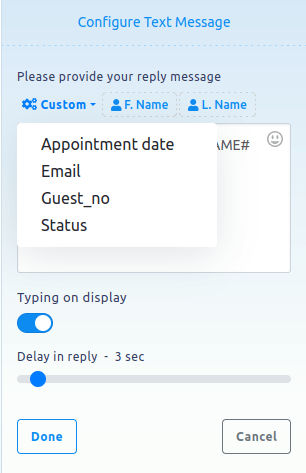
Includeți variabile personalizate în mesajul de răspuns
În plus, puteți include variabile personalizate în mesajul de răspuns. Faceți clic pe butonul numit personalizat și va apărea un meniu derulant cu diferite variabile. Și din meniul drop-down, selectați o variabilă. Variabila personalizată va fi înlocuită cu valoarea reală înainte de a o trimite.

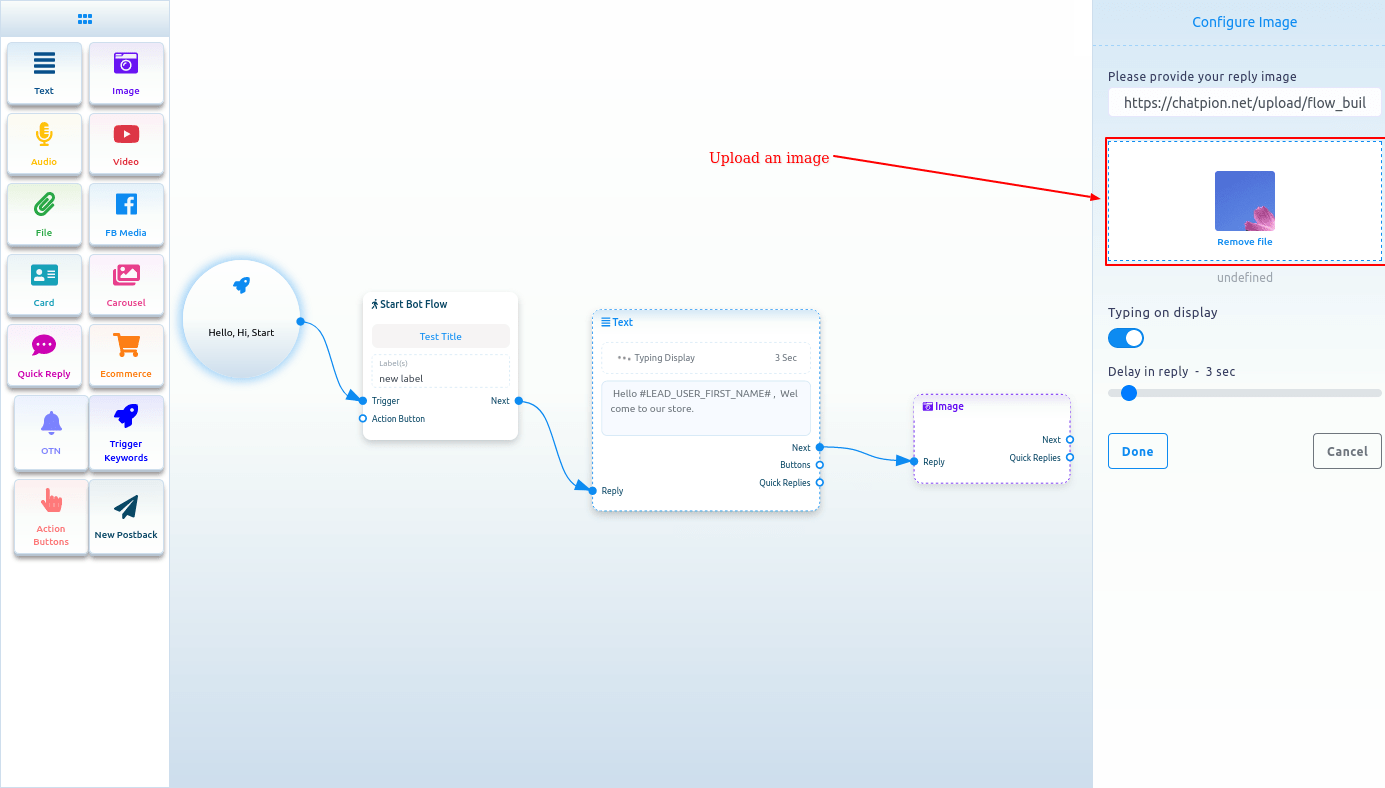
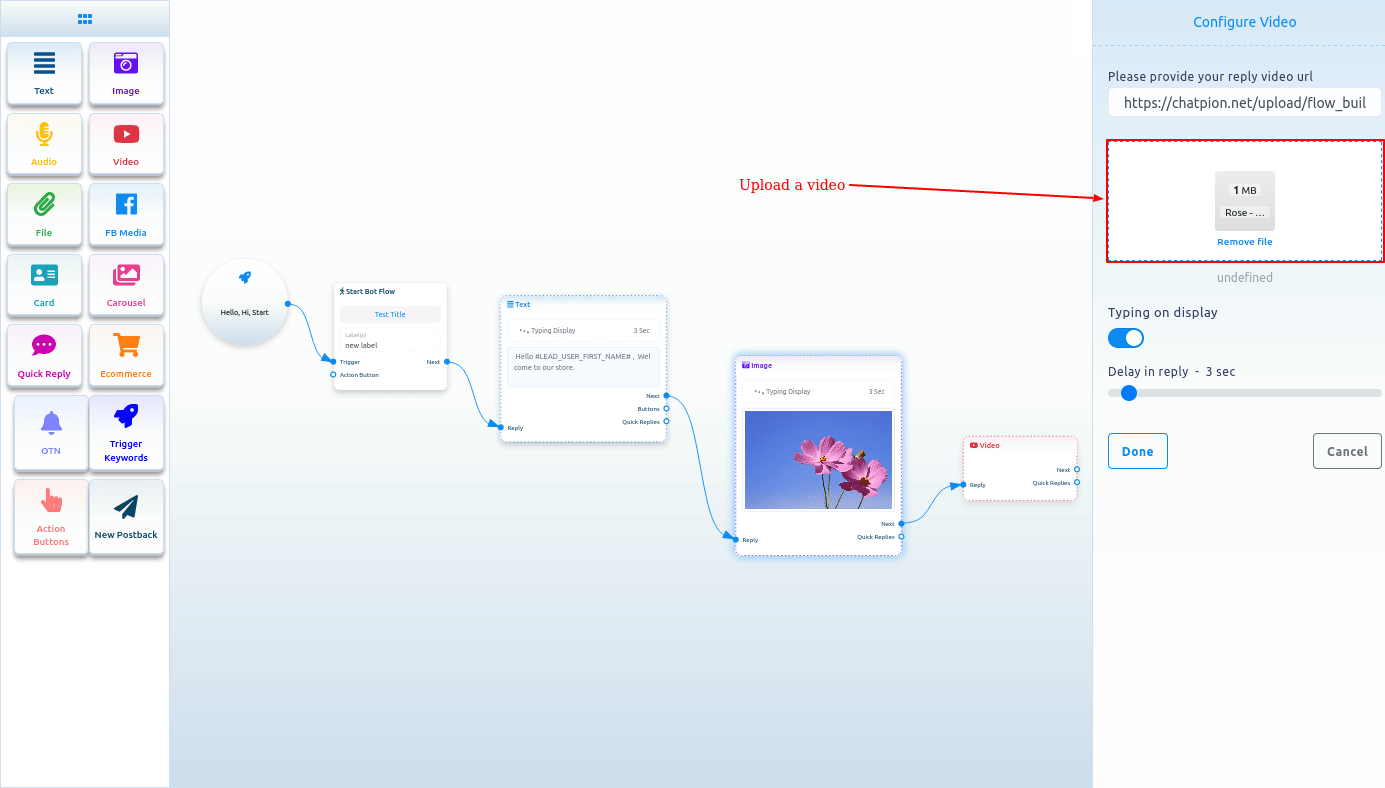
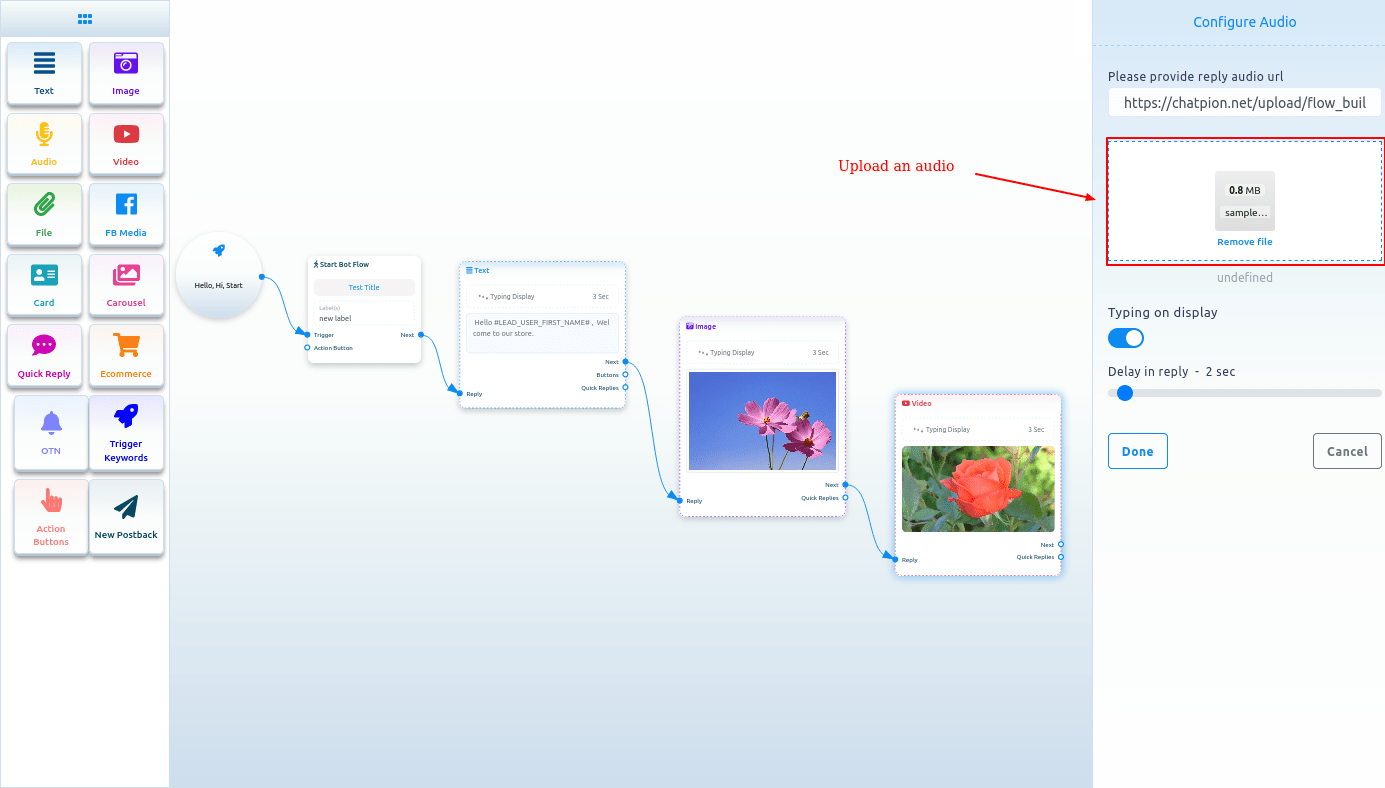
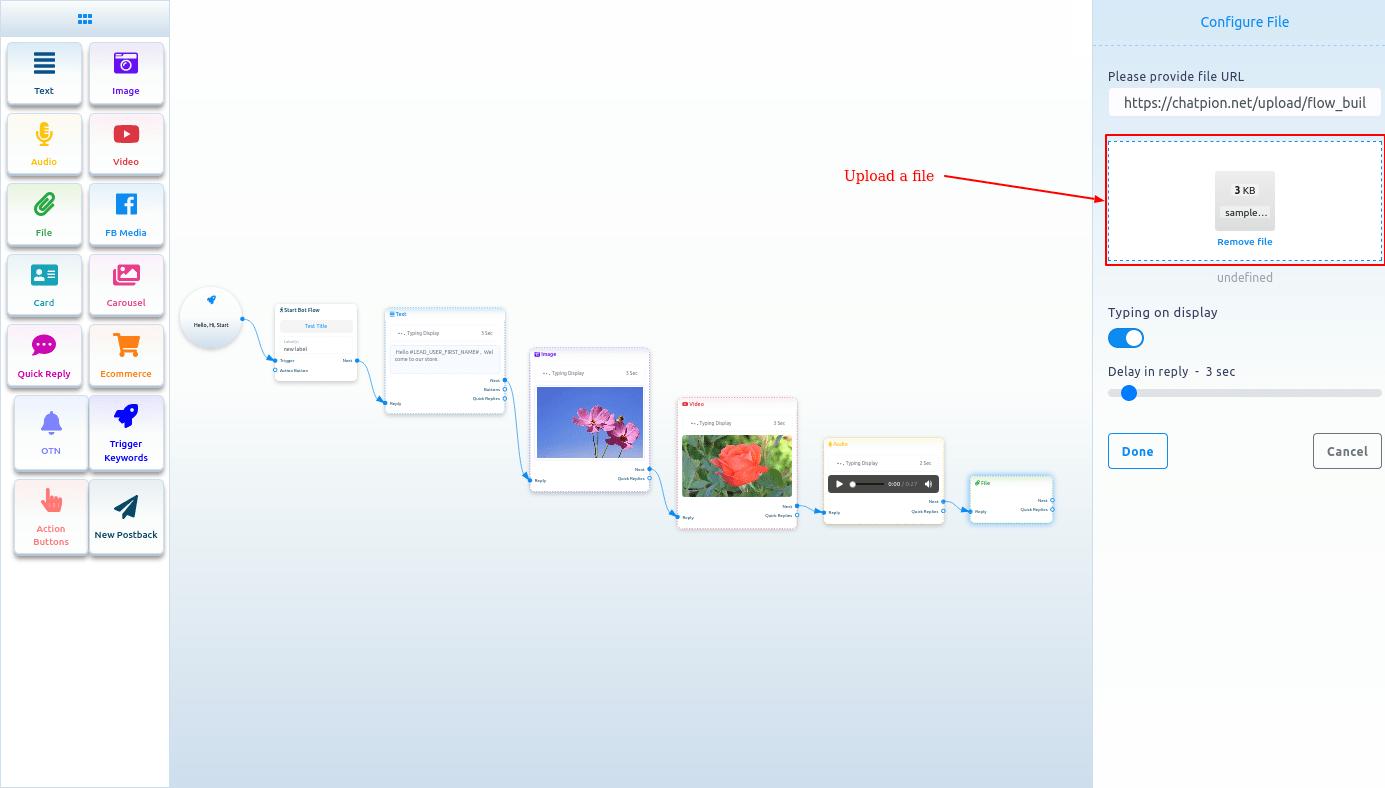
Componenta imagine, audio, video și fișier
De asemenea, puteți adăuga componente de imagine, audio, video și fișiere. Pentru aceste componente, trebuie să încărcați o imagine, audio, video și respectiv fișier. Apoi trebuie să conectați componentele cu alte componente.




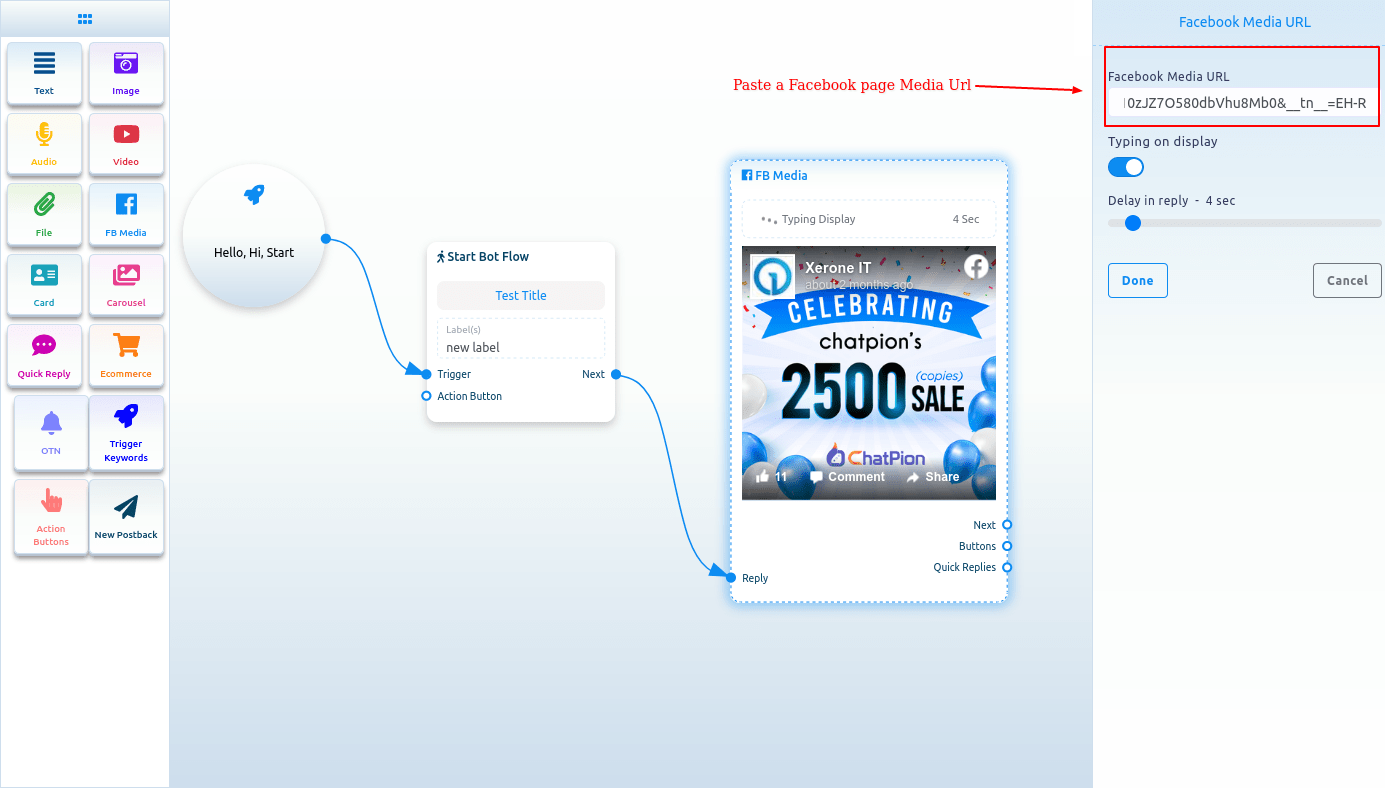
FB Media
Pentru a adăuga componenta FB Media, trageți componenta FB Media din meniul Doc și plasați-o în editor. Acum faceți dublu clic pe componenta FB Media și va apărea bara laterală din dreapta numită Facebook Media URL. În câmpul Adresă URL media Facebook, introduceți adresa URL a paginii dvs. Facebook.
Puteți activa tastarea pe afișaj și puteți selecta timpul în secunde pentru întârzierea răspunsului. Acum faceți clic pe butonul Terminat și URL-ul media al paginii Facebook va apărea pe componentă.

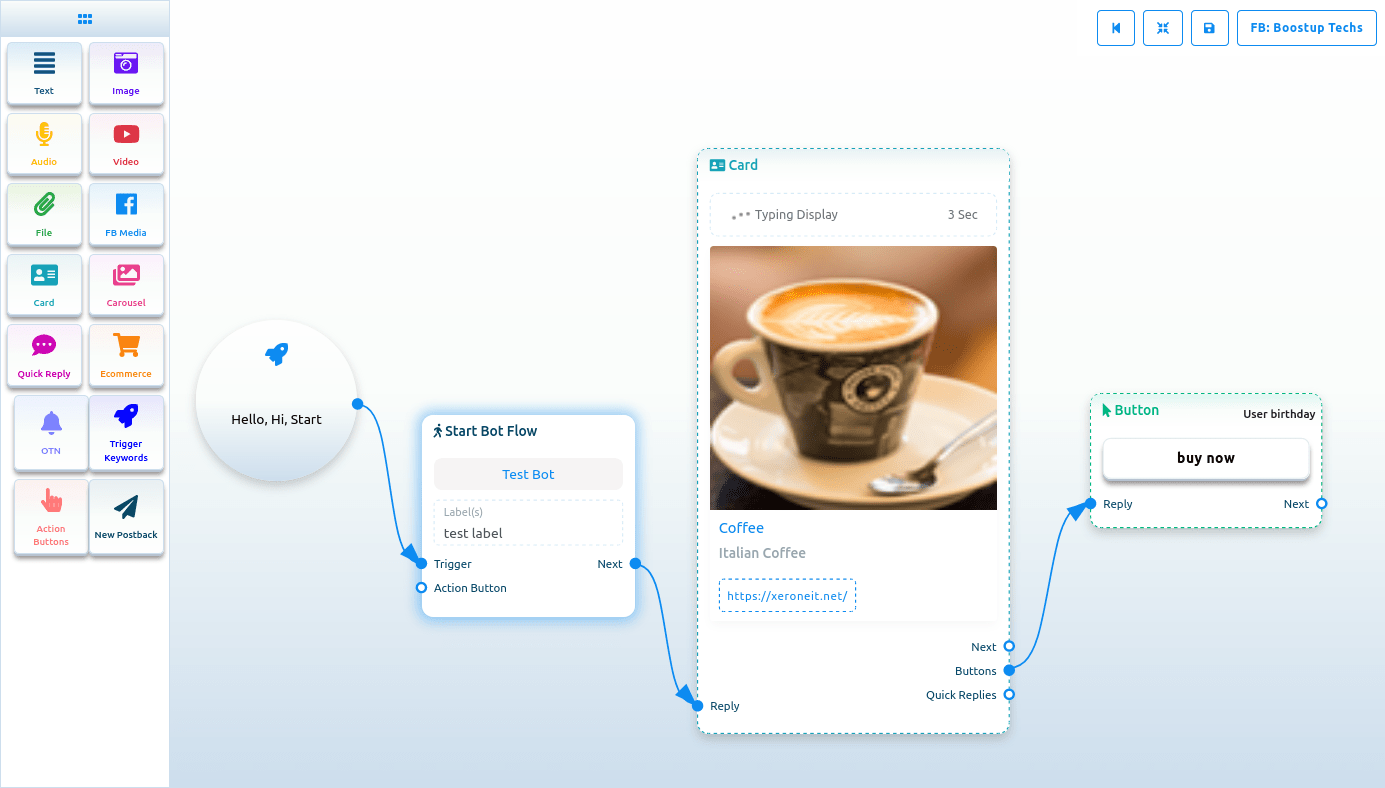
Card
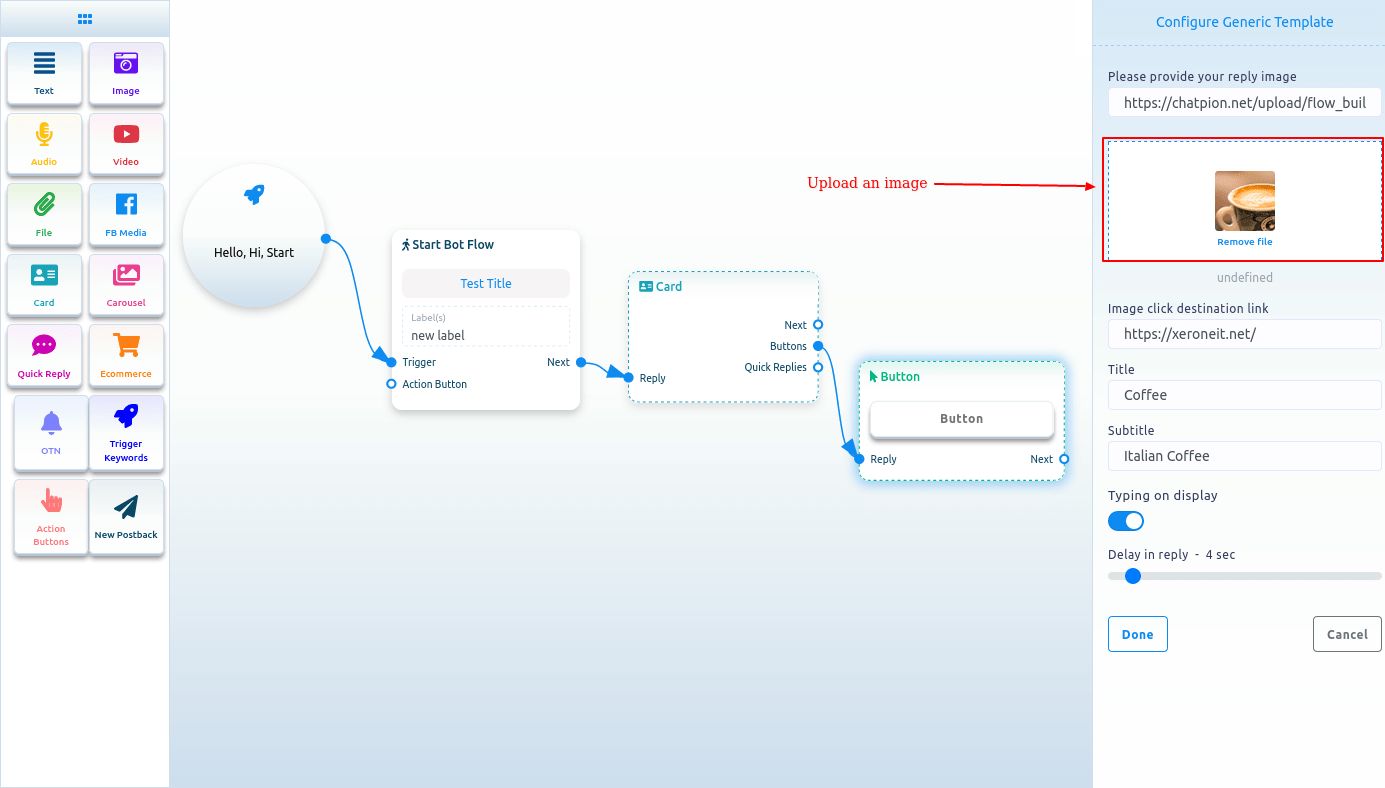
Pentru a adăuga o componentă card, trageți componenta card din meniul Doc și plasați-o în editor. Componenta Card va apărea cu o componentă buton. Ei bine, acum faceți dublu clic pe componenta Card și va apărea o bară laterală din dreapta numită Configure Generic Template. Acum încărcați o imagine. După ce ați încărcat o imagine, inserați un link în câmpul link destinație pentru clic pe imagine. Când un utilizator face clic pe imagine, utilizatorul va fi redirecționat către adresa URL. Acum scrieți un titlu în câmpul Titlu și un subtitlu în câmpul Subtitrare.

Apoi trebuie să configurați Componenta Buton
Citiți următoarea secțiune pentru a afla cum să adăugați și să configurați Componenta Buton.
Buton
Pentru a adăuga componenta Buton, trageți cursorul de la ieșirea butonului unei componente precum componenta Text sau Card și plasați. Instantaneu, componenta Button va apărea conectată cu componenta mamă.
Și uneori componenta butonului apare automat conectată cu o altă componentă, cum ar fi componenta Card și Carusel.
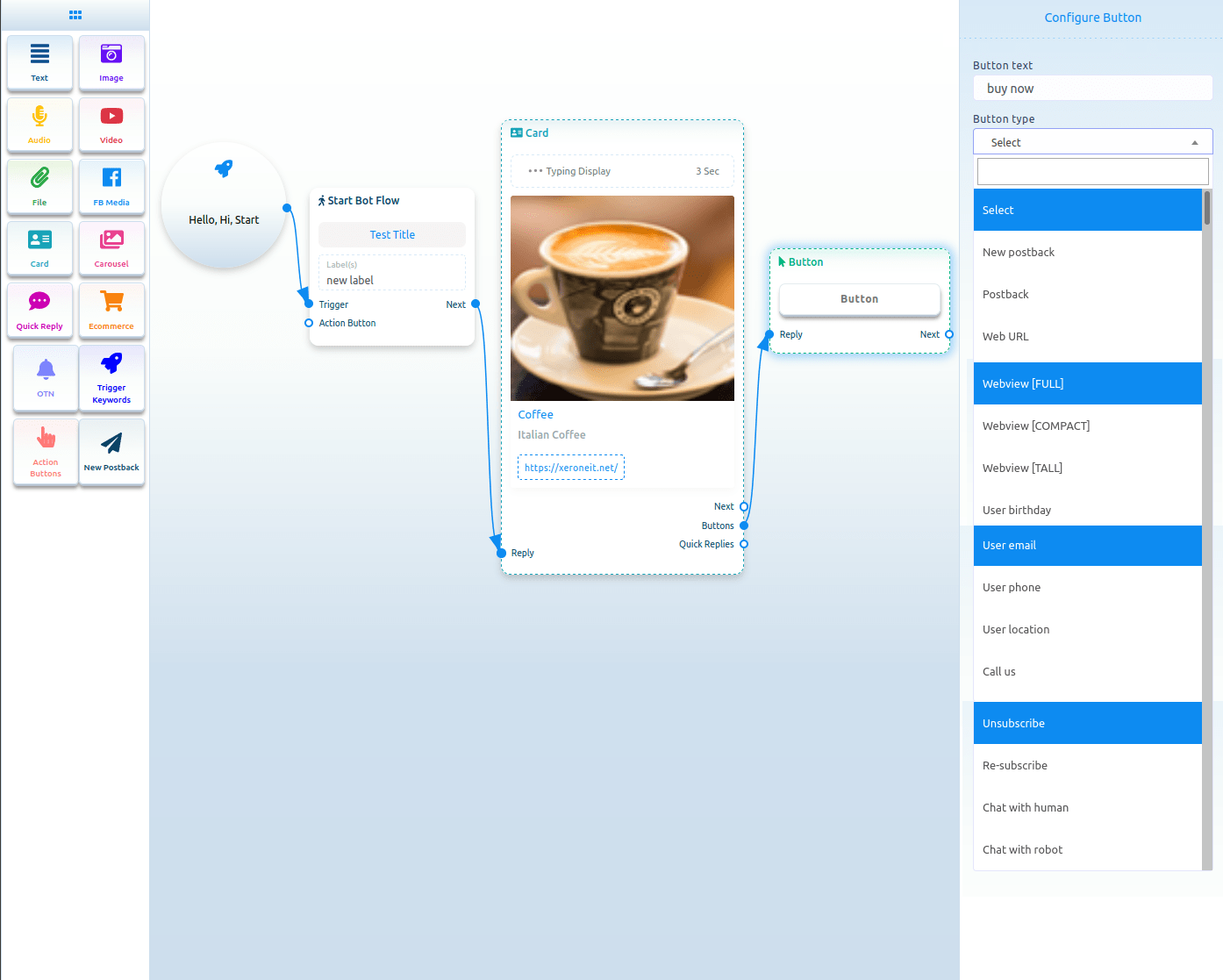
Acum faceți dublu clic pe componenta butonului și va apărea o bară laterală din dreapta numită butonul de configurare. Acum scrieți un text în câmpul text al butonului - textul va apărea pe buton. Apoi trebuie să selectați un tip de buton din câmpul tip buton. Faceți clic pe câmpul tip de buton și pe un meniu derulant cu diferite tipuri de butoane – New postback, postback, Weburl, Webview [complet], Webview[compact], Webview[tall], Data nașterii utilizatorului, E-mail utilizator, Telefon utilizator, Locație utilizator Vor apărea , Sună-ne, Dezabonare, Re-abonare, Chat cu om și Chat cu robot.

Postback nou
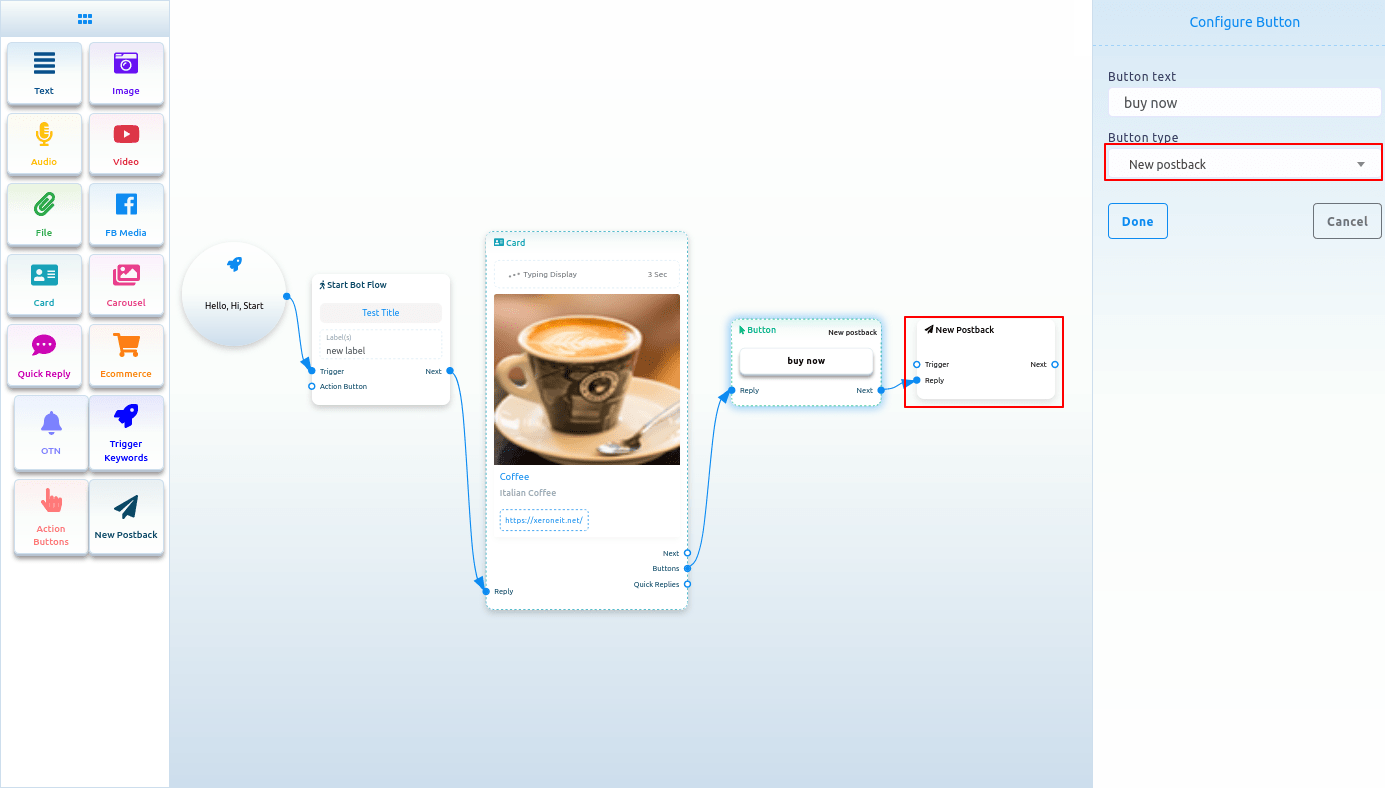
Selectați New postback pe tipul de buton și faceți clic pe butonul Terminat.

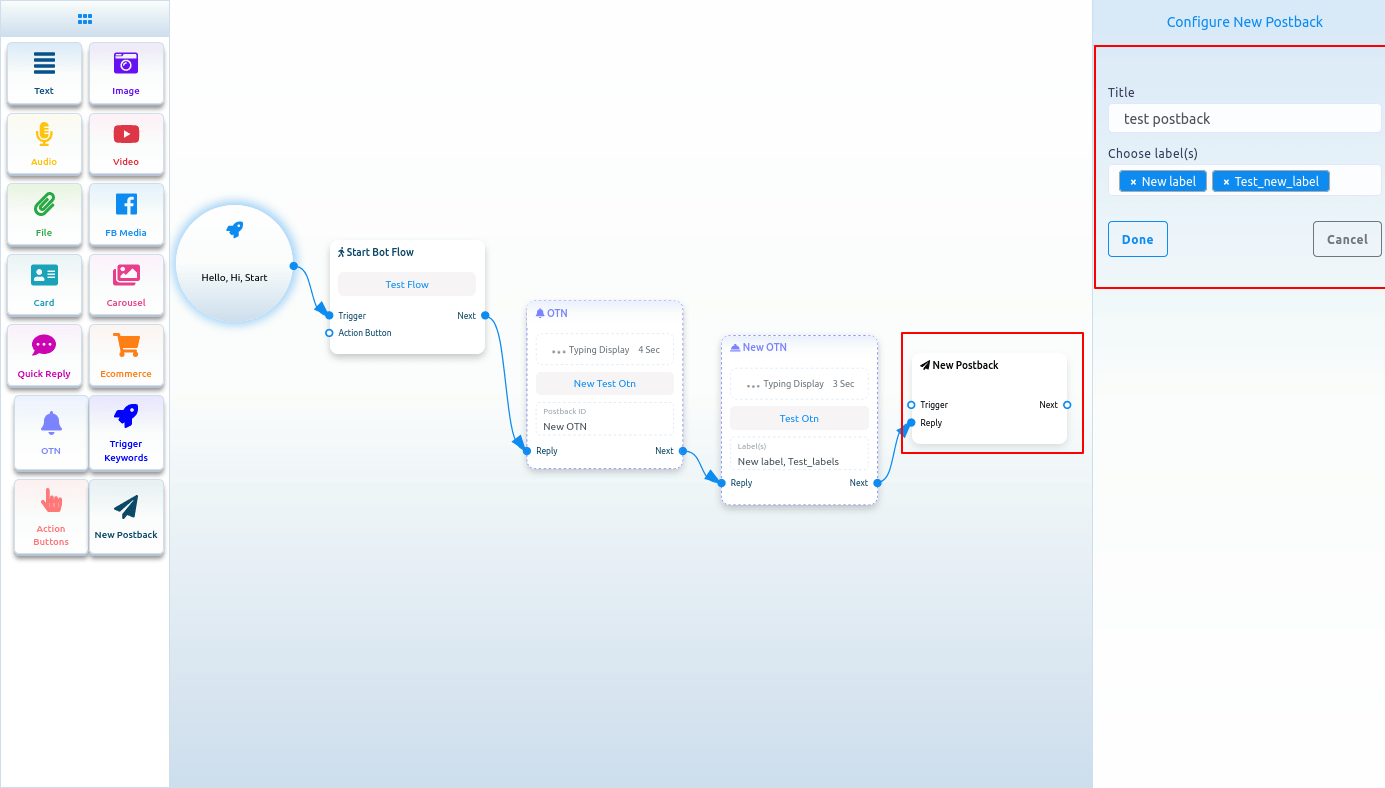
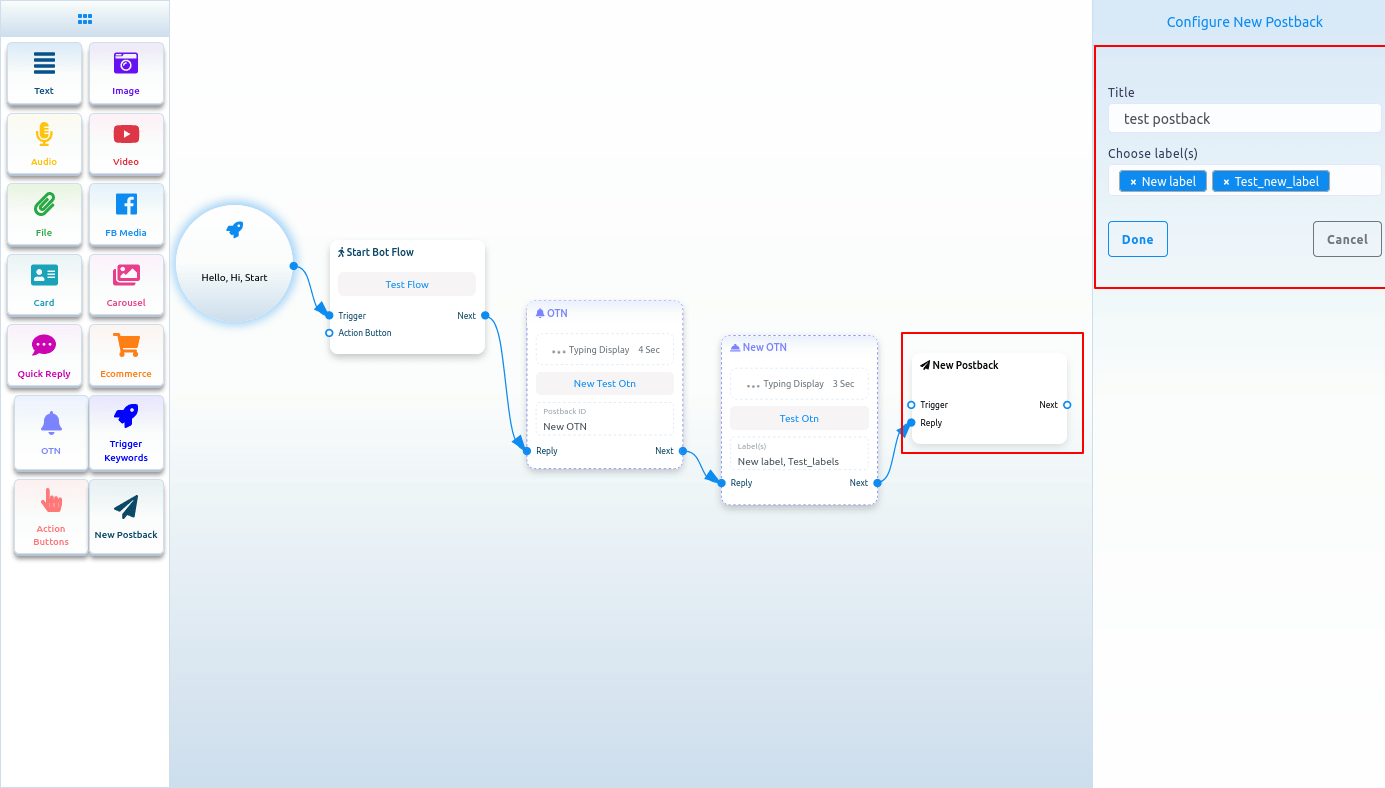
Configurați un nou postback
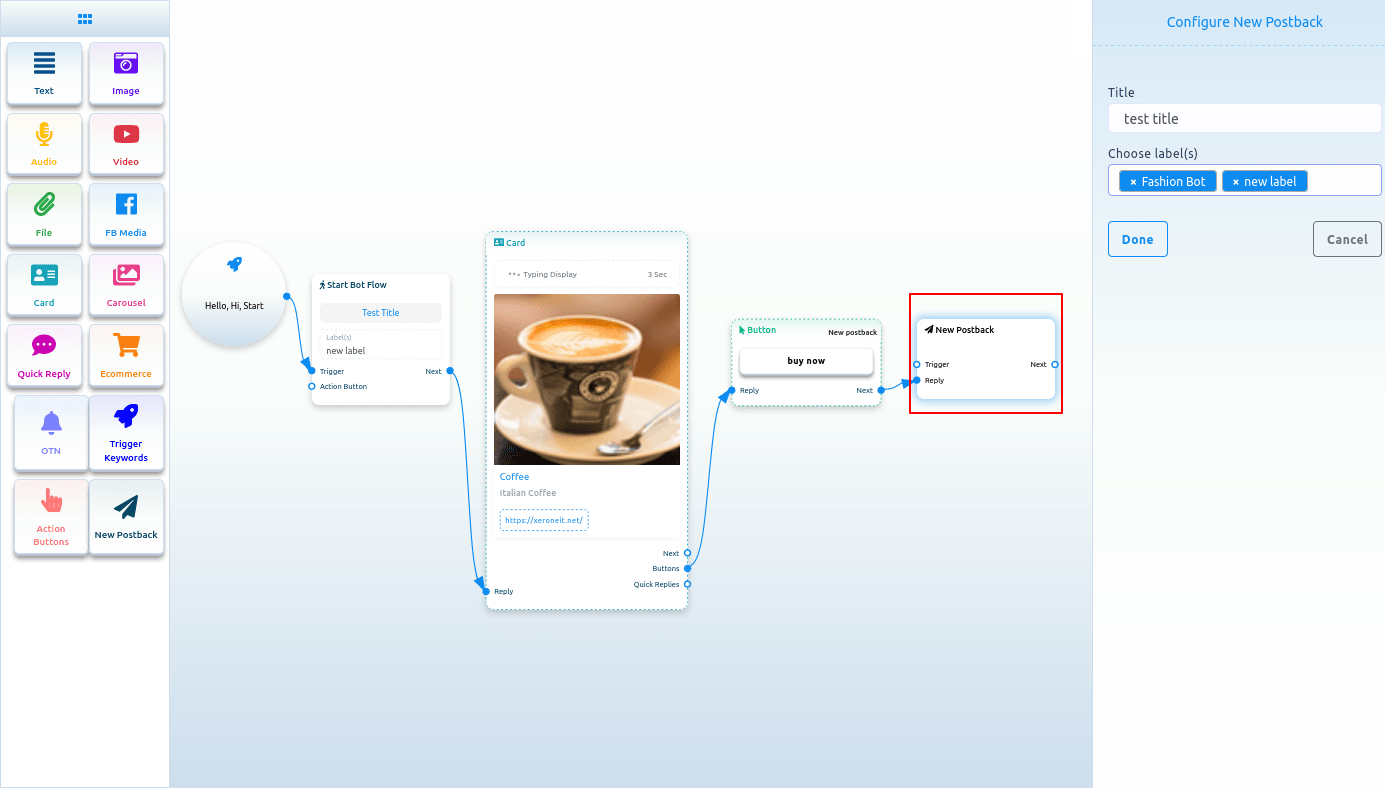
Și instantaneu, un nou buton de postback va apărea conectat cu componenta Button. Acum faceți dublu clic pe Componenta New postback și va apărea bara laterală din dreapta numită configure New postback. Dați un titlu pentru noua postback în câmpul titlu. Și selectați etichete din câmpul Alegeți etichetă. Acum faceți clic pe butonul Terminat.

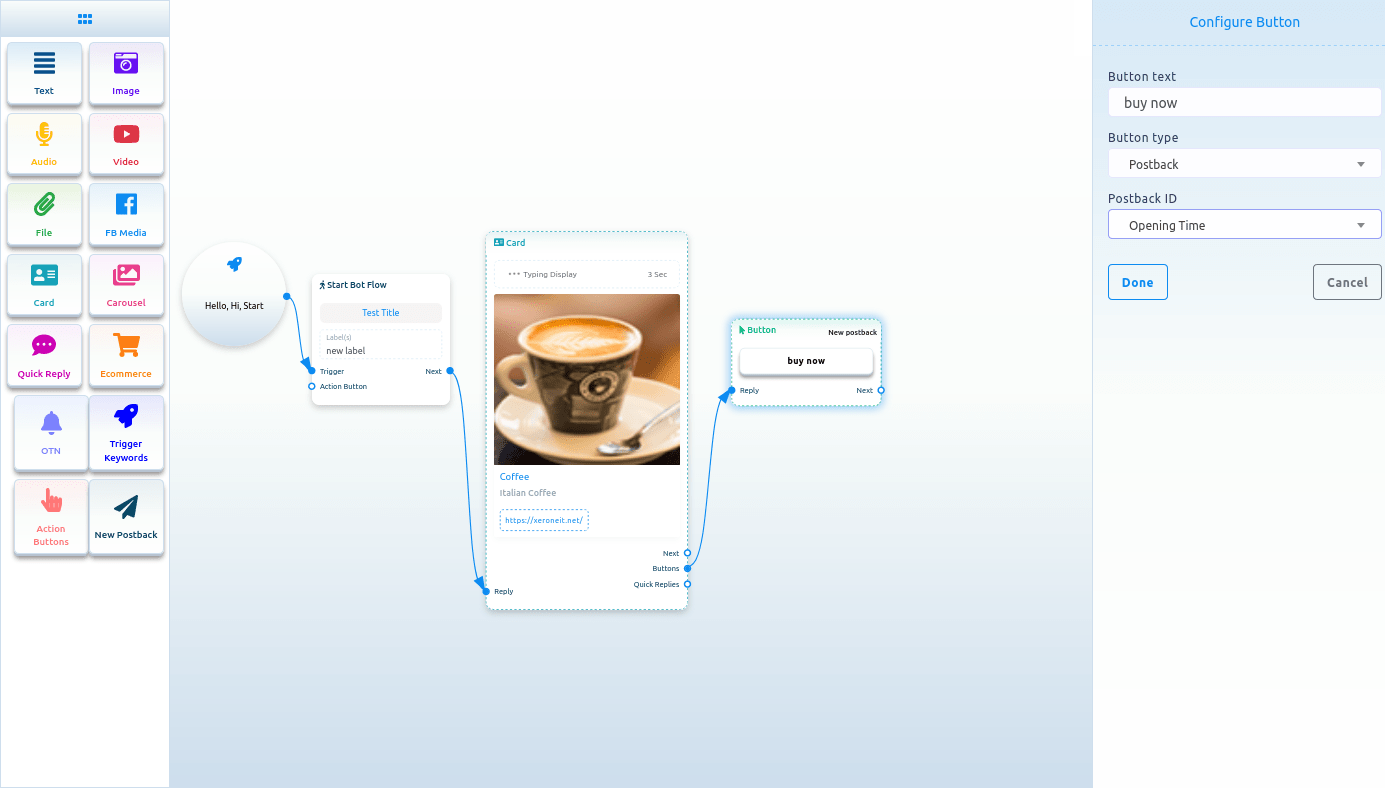
Postback
Dacă selectați Postback ca tip de buton, va apărea un câmp numit Postback ID. Și din câmpul Postback ID, trebuie să selectați un ID de postback. Faceți clic pe câmpul ID de postback și va apărea un meniu derulant cu diferite ID de postback. Și din meniul derulant, selectați un ID de postback. Și faceți clic pe butonul Terminat. ID-ul de postback va apărea pe Componenta Buton.

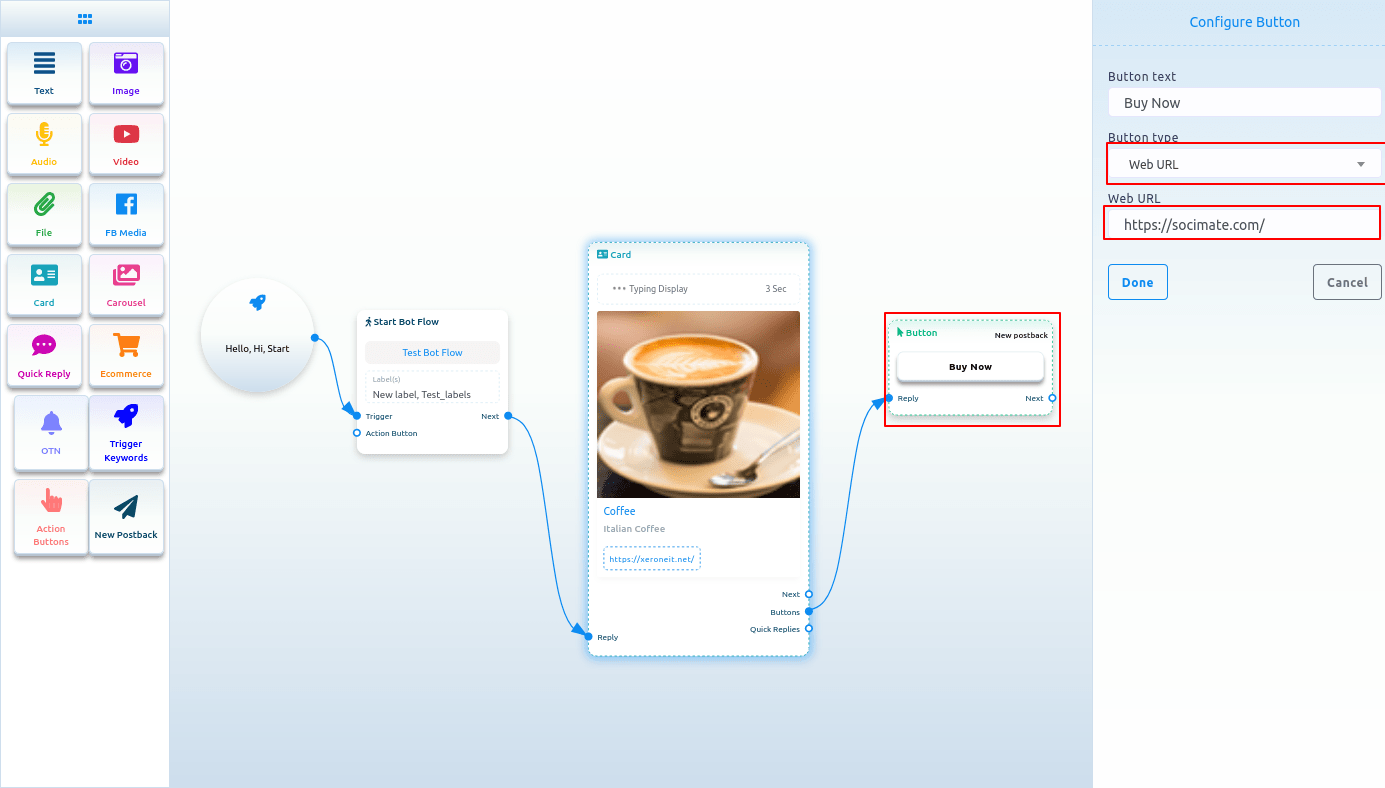
Adresă URL Web, Vizualizare Web[complet], Vizualizare Web[înalt], Vizualizare Web[compact]:
Dacă selectați URL Web, Webview[full], Webview[tall] sau Webview[compact], va apărea un alt câmp. Și în câmp, trebuie să lipiți o adresă URL. Acum lipiți o adresă URL și faceți clic pe butonul Terminat. După aceea, URL-ul va apărea pe componenta Button.

Selectați un tip de buton
Din câmpul tip butonul, puteți selecta E-mail utilizator, Data nașterii utilizatorului, Telefonul utilizatorului sau Locația utilizatorului, butonul Dezabonare, butonul Reabonare, Chat cu om, Chat cu robot. După ce ați selectat oricare din tipul de buton, faceți clic pe butonul gata. Instantaneu tipul de buton va apărea pe buton.
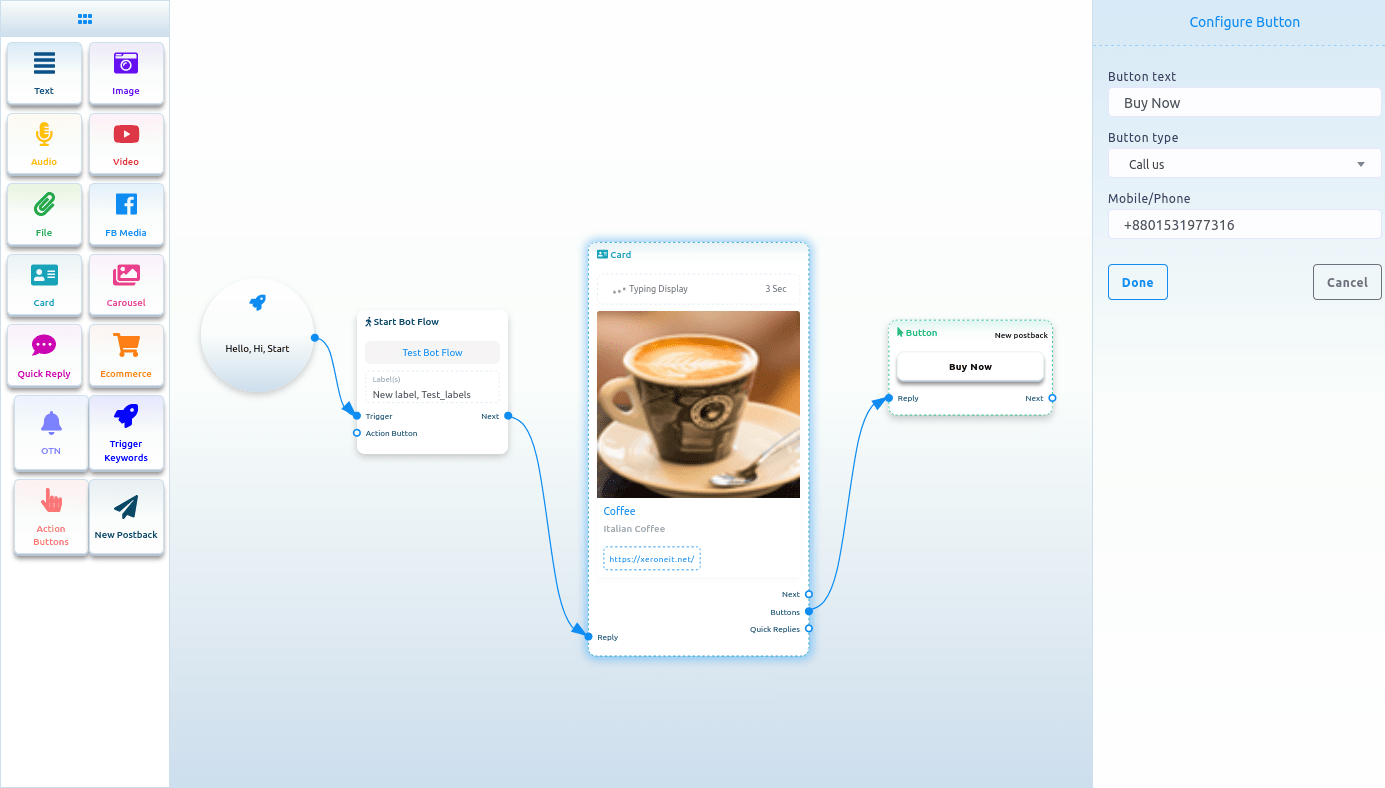
Sună-ne
Selectați butonul Apelați-ne din meniul derulant al diferitelor tipuri de butoane și, instantaneu, va apărea un alt câmp numit Număr mobil/telefon. Acum trebuie să furnizați numărul de telefon în câmp. Apoi faceți clic pe butonul Terminat.

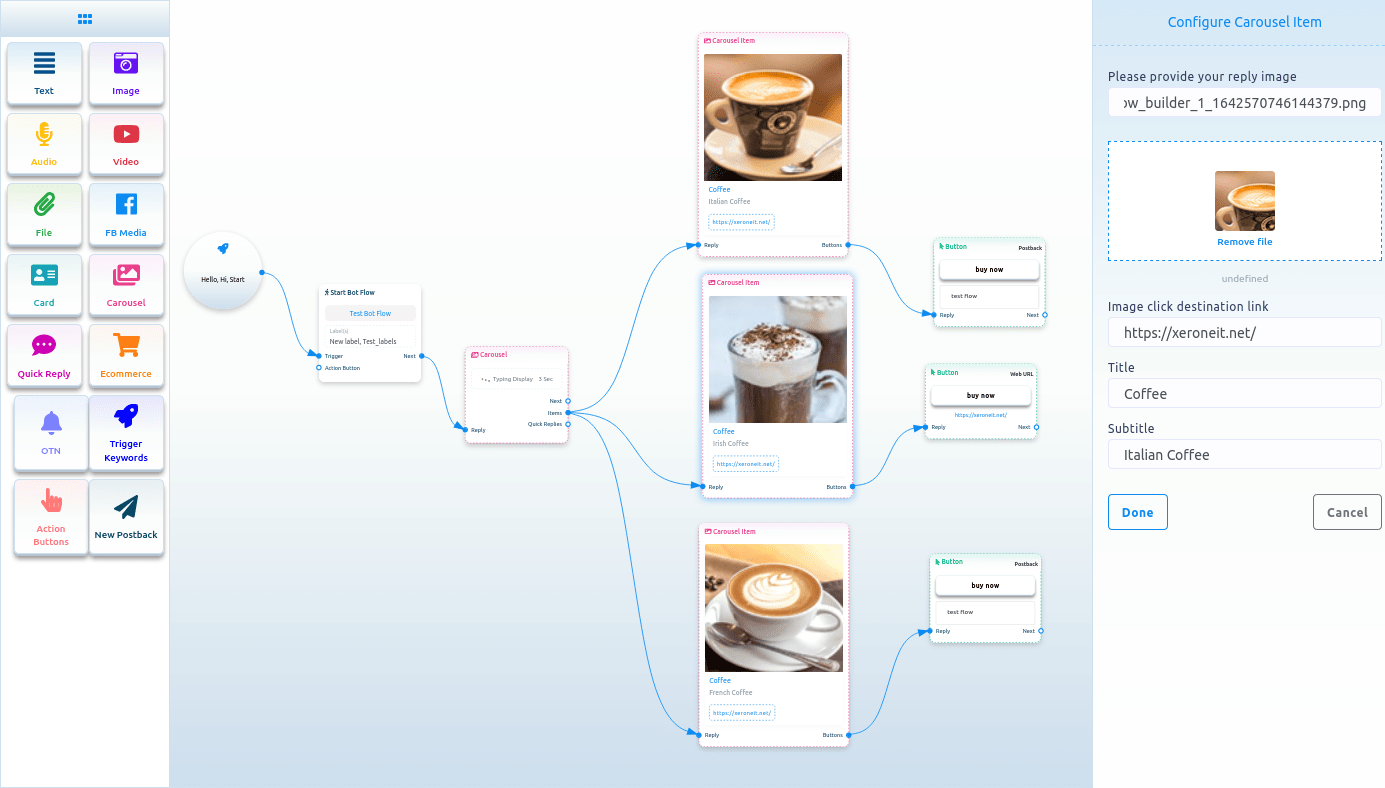
Carusel
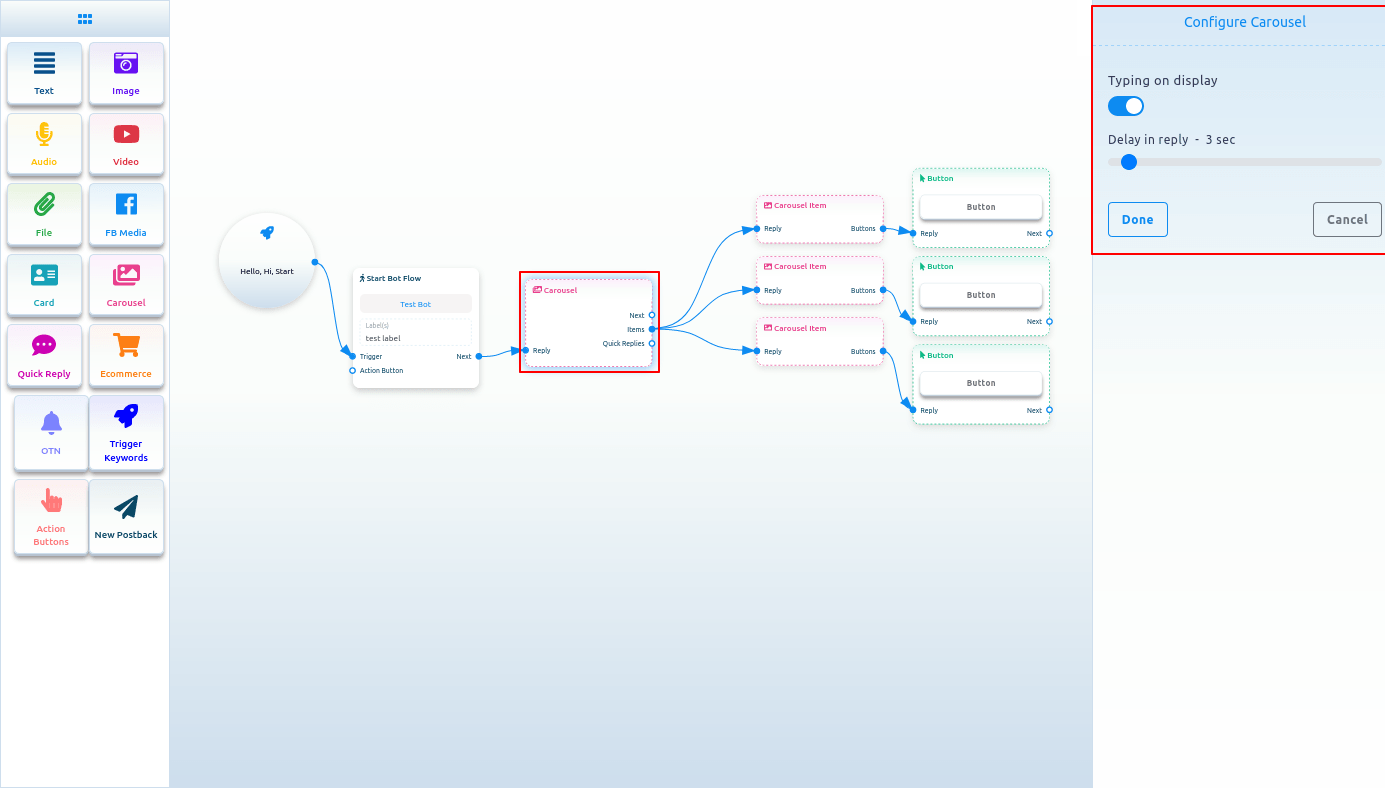
Pentru a adăuga o componentă Carusel, trageți componenta Carusel din meniul Doc și plasați-o în editor. Instantaneu, componenta Carusel va apărea cu trei elemente de carusel conectate cu componenta Carusel și trei componente de buton conectate cu cele trei componente de carusel.
Acum faceți dublu clic pe componenta Carusel și va apărea bara laterală din dreapta numită configure Carousel. În bara laterală, puteți activa tastarea pe afișaj și puteți selecta întârzierea timpului de răspuns în secunde. Acum faceți clic pe butonul Terminat.

Element de carusel
Acum veniți la componenta Element carusel. Faceți dublu clic pe butonul Element carusel și bara laterală din dreapta numită Configurați elementul carusel va apărea cu câteva câmpuri.
Acum încărcați o imagine. După ce ați încărcat o imagine, inserați un link în câmpul link destinație pentru clic pe imagine. Când un utilizator face clic pe imagine, utilizatorul va fi redirecționat către adresa URL. Acum scrieți un titlu în câmpul titlu și un subtitrare în câmpul subtitrare. Activați tastarea pe afișaj și selectați timpul de întârziere în secunde.
La fel, trebuie să configurați celelalte două elemente din carusel.
Acum trebuie să configurați butoanele. Știți deja cum să configurați butoanele.
Puteți adăuga alte componente cu componentele butonului dacă doriți.
Acum faceți clic pe butonul de salvare sau apăsați ctrl + S și botul dvs. va fi salvat.

Raspuns rapid
Pentru a adăuga componenta Răspuns rapid, trageți componenta Răspuns rapid din meniul Document și plasați-o în editor. Instantaneu, componenta Răspuns rapid va apărea în editor. De asemenea, puteți adăuga o componentă Răspuns rapid trăgând cursorul din rezultatul răspunsurilor rapide a unei componente și plasându-l pe editor.
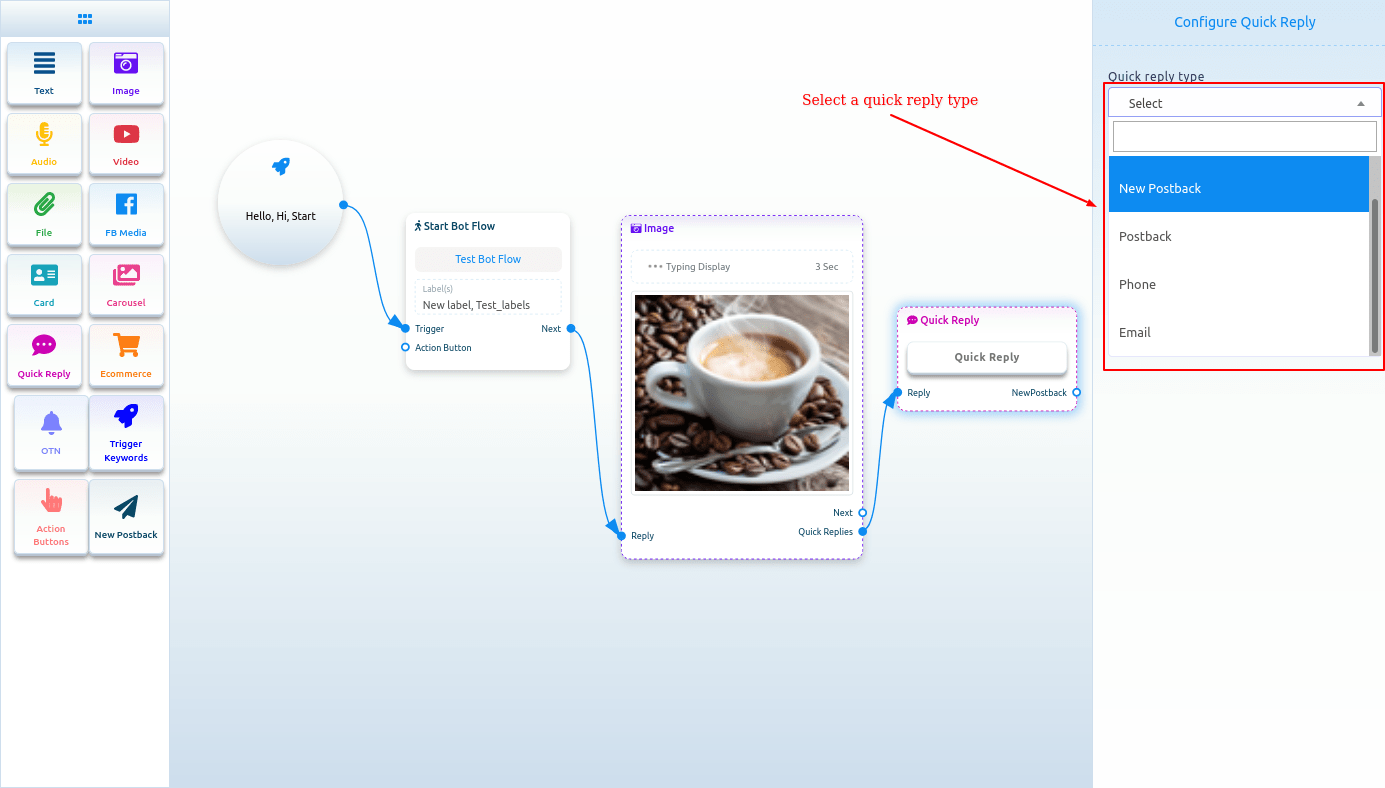
Acum faceți dublu clic pe componenta Răspuns rapid și va apărea o bară laterală din dreapta numită configurare Răspuns rapid. Acum, în câmpul tip de răspuns rapid, trebuie să selectați un tip de răspuns rapid. Faceți clic pe câmpul de tip de răspuns rapid și va apărea un meniu derulant cu diferite tipuri de răspunsuri rapide – Nouă postback, Postback, Telefon și E-mail.

Postback nou ca tip de răspuns rapid
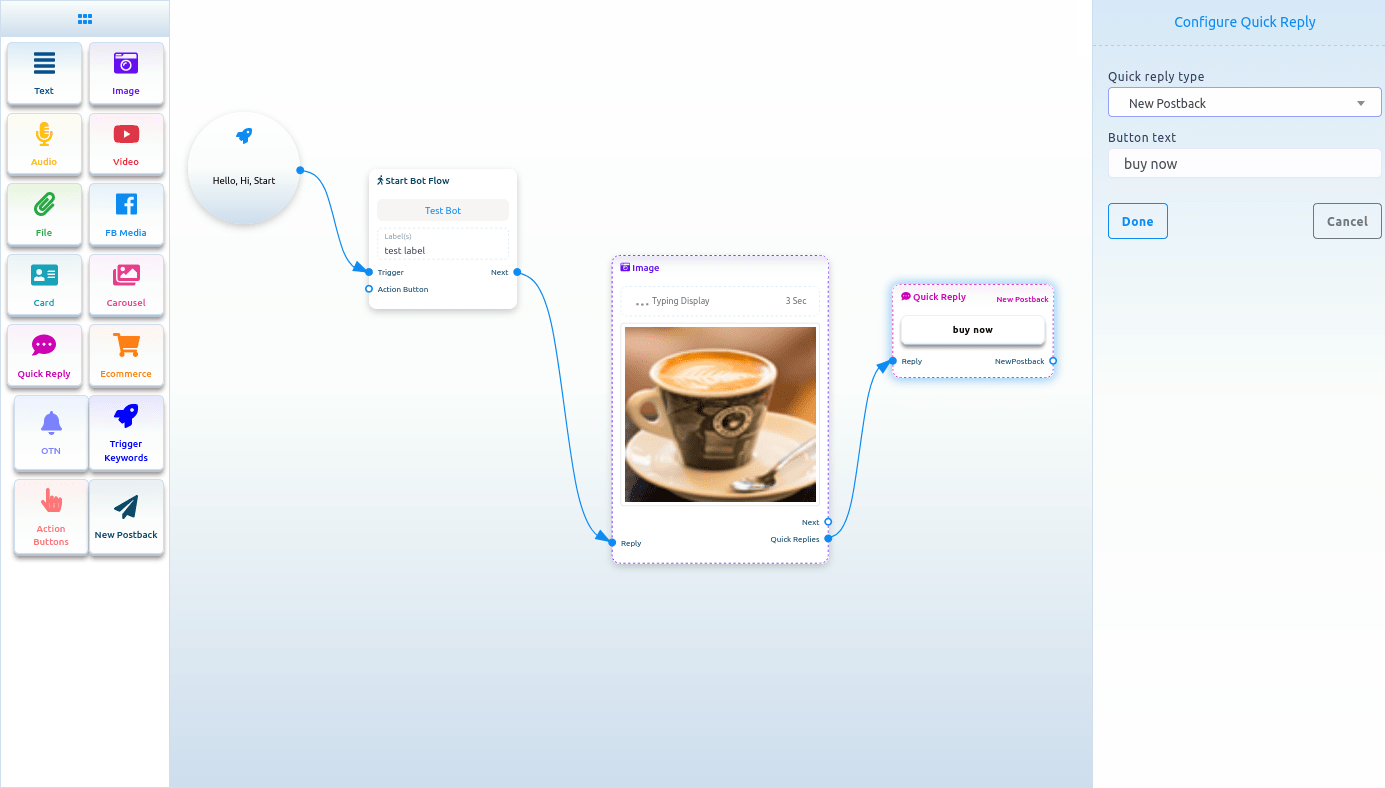
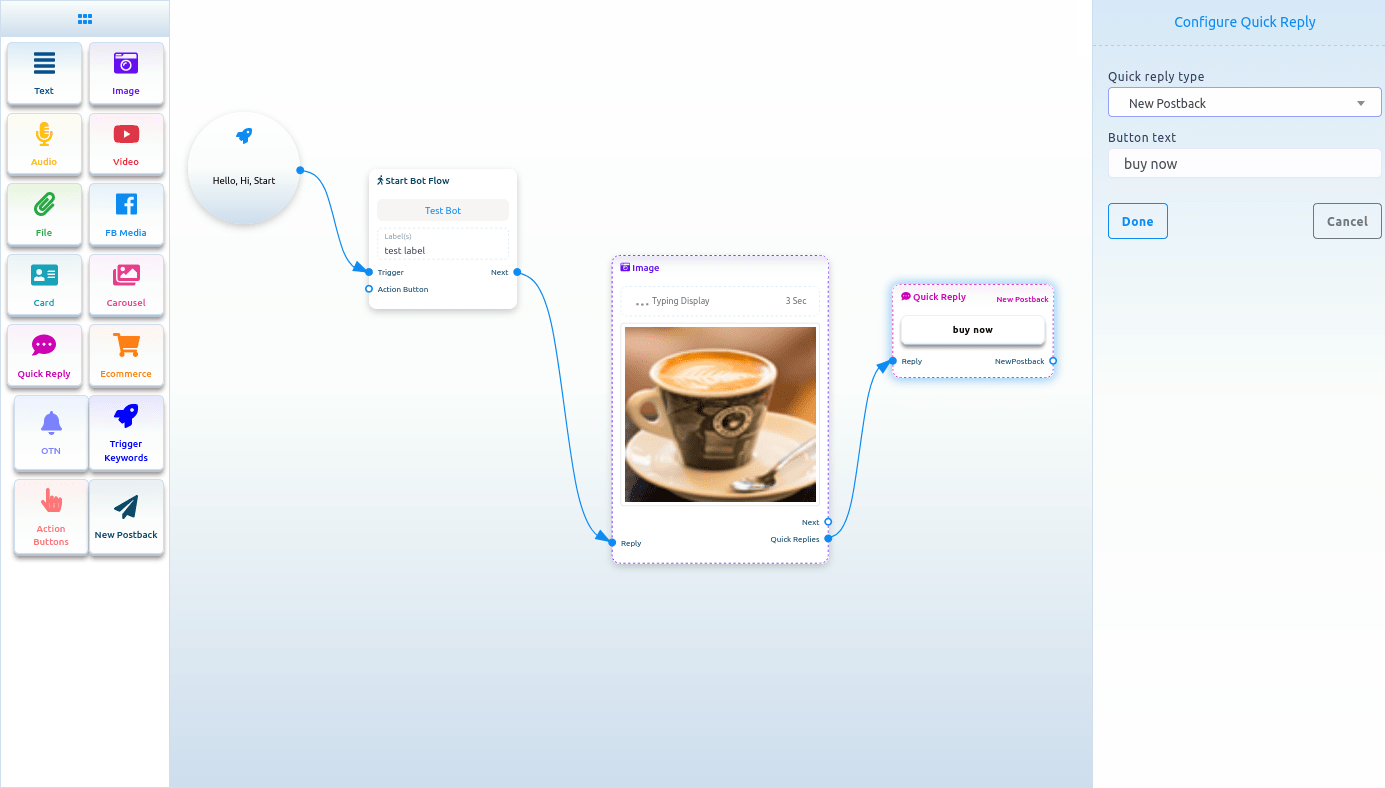
Selectați o nouă postback ca tip de răspuns rapid și va apărea instantaneu un câmp numit text buton. Acum trebuie să furnizați un text pentru buton în câmpul text al butonului. Apoi faceți clic pe butonul Terminat.

Și instantaneu, o nouă componentă de postback va apărea conectată cu componenta de răspuns rapid.
Acum faceți dublu clic pe noul element de postback și va apărea bara laterală din dreapta numită configure new postback. Dați un titlu pentru noua postback în câmpul titlu. Și selectați eticheta din câmpul Alegeți eticheta. Acum faceți clic pe butonul gata.
După aceea, trebuie să adăugați o altă componentă cu următoarea ieșire a componentei New postback.
Postback ca răspuns rapid
Dacă selectați postback ca tip de răspuns rapid, vor apărea două câmpuri – textul butonului și id-ul de postback. În câmpul text al butonului, trebuie să scrieți un text pentru buton. Și din câmpul ID postback, trebuie să selectați o postback. Faceți clic pe câmpul ID de postback și va apărea un meniu derulant cu diferite ID de postback. Și din meniul derulant, selectați un ID de postback. Și faceți clic pe butonul Terminat. Și ID-ul de postback va apărea pe componenta Răspuns rapid

Telefon ca răspuns rapid
Doar selectați telefonul ca tip de răspuns rapid în câmpul de tip de răspuns rapid și faceți clic pe butonul Terminat. În acest caz, răspunsul rapid va colecta numărul dvs. de telefon din profilul dvs. Facebook și va apărea în messenger. Când un utilizator face clic pe numărul de telefon, sistemul va primi numărul de telefon. Și utilizatorul va primi un mesaj că sistemul a primit numărul dvs. de telefon.
E-mail ca răspuns rapid
Doar selectați E-mail ca tip de răspuns rapid în câmpul de tip de răspuns rapid și faceți clic pe butonul Terminat. În acest caz, răspunsul rapid va colecta adresa dvs. de e-mail din profilul dvs. Facebook și va apărea în messenger. Când un utilizator face clic pe numărul de telefon, sistemul va primi adresa de e-mail. Și utilizatorul va primi un mesaj că sistemul a primit adresa ta de e-mail.
Comerț electronic
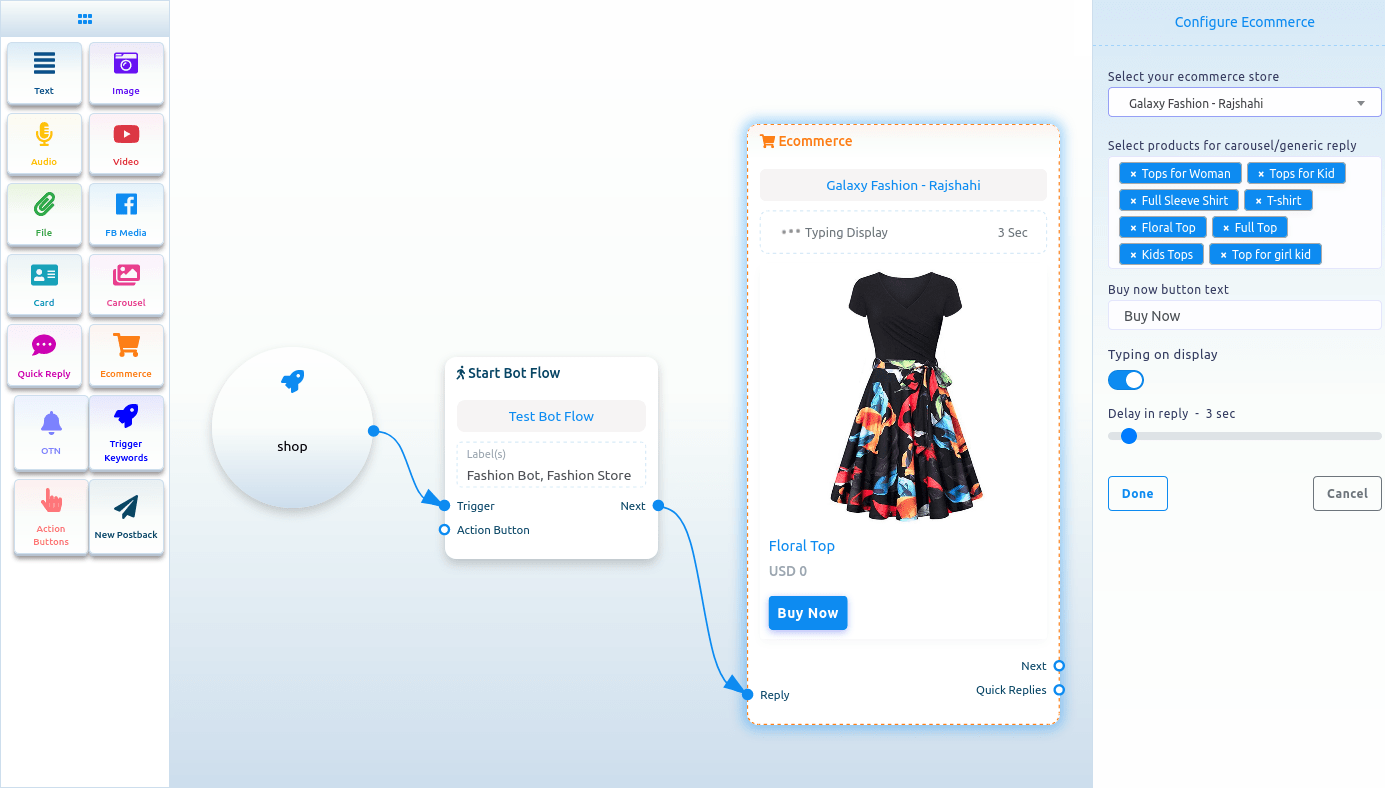
Pentru a adăuga componenta de comerț electronic, trageți componenta de comerț electronic din meniul Doc și plasați-o în editor. Instantaneu, componenta Ecommerce va apărea în editor.
Acum faceți dublu clic pe componenta Comerț electronic și va apărea o bară laterală din dreapta numită Configurați comerțul electronic cu unele câmpuri. În primul rând, trebuie să selectați un magazin de comerț electronic. Faceți clic pe câmpul Selectați magazinul dvs. de comerț electronic și va apărea un meniu derulant cu diferite magazine predefinite. Ei bine, pentru a configura componenta de comerț electronic, mai întâi trebuie să creați magazine.
După ce ați selectat un magazin, trebuie să selectați produsele pentru carusel/răspuns generic. La fel cum faceți clic pe câmp, va apărea un meniu derulant cu diferite produse. Acum selectați produsele din meniul drop-down. Desigur, puteți selecta mai multe produse. Apoi trebuie să scrieți text pentru butonul Cumpărați acum. De asemenea, puteți activa tastarea pe afișaj și puteți selecta timpul de întârziere în secunde. Acum faceți clic pe butonul gata.
Apoi, trebuie să conectați componenta de comerț electronic cu o altă componentă.
Produsele pe care le-ați selectat vor apărea ca șablon de carusel/generic în messenger. Și făcând clic pe butonul cumpără acum, utilizatorul va putea cumpăra produsul.

OTN
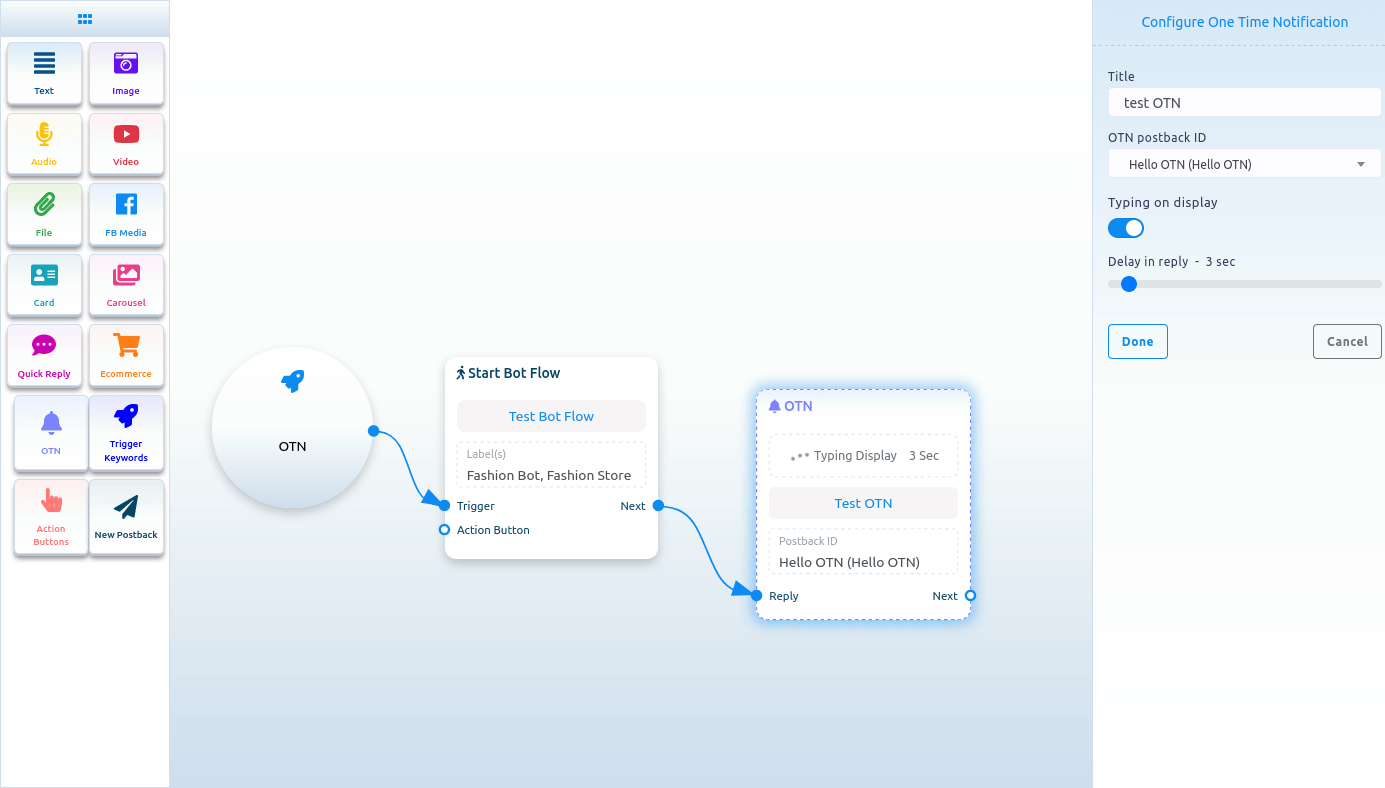
Pentru a adăuga componenta OTN, trageți componenta OTN din meniul document și plasați-l pe editor. Instantaneu, componenta OTN va apărea pe editor.
Acum faceți dublu clic pe componenta OTN și va apărea o bară laterală din dreapta numită configure OTN cu două câmpuri.
În primul rând, trebuie să scrieți un titlu pentru componenta OTN în câmpul titlu. Apoi trebuie să selectați un postback OTN predefinit din câmpul ID postback OTN.
De asemenea, puteți activa tastarea pe afișaj și puteți selecta timpul de întârziere în secunde.
Apoi faceți clic pe butonul Terminat.

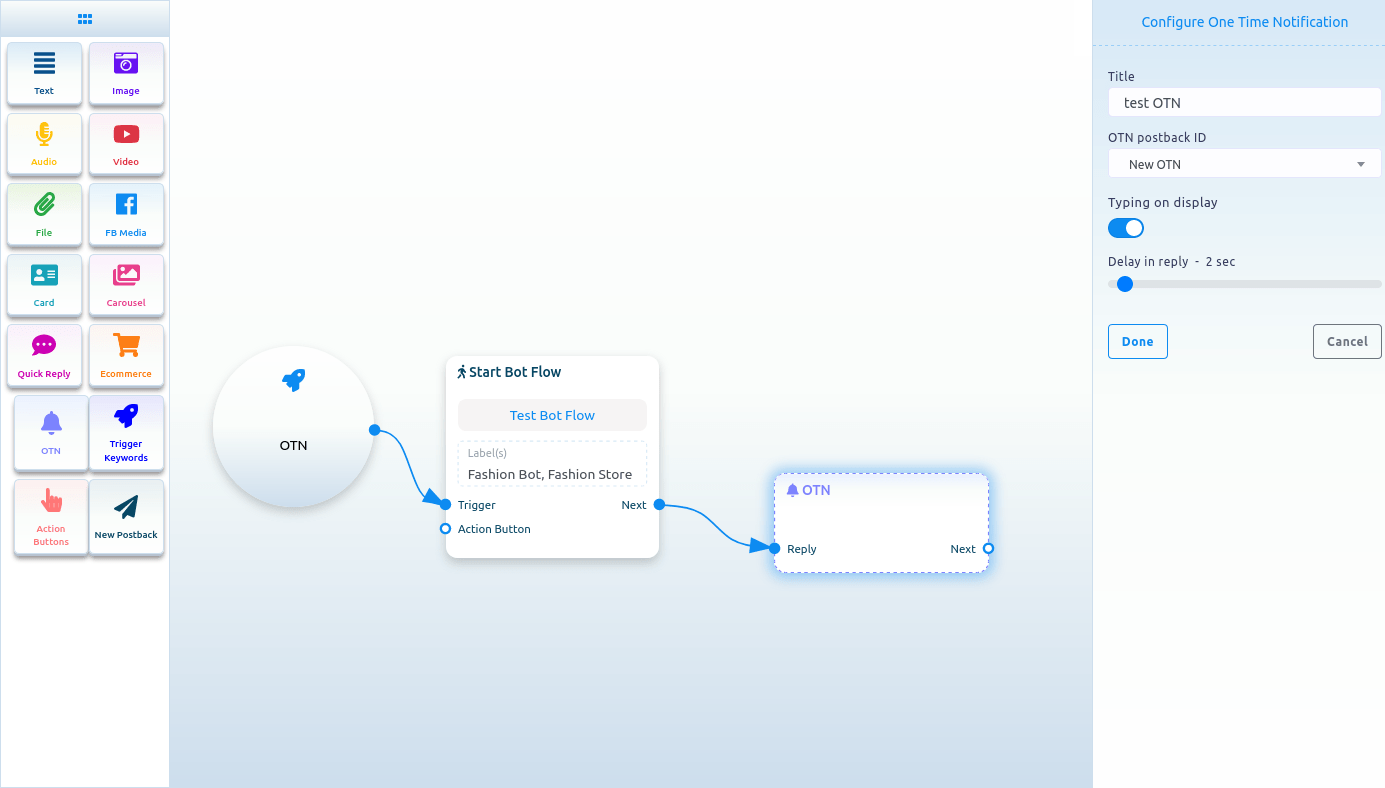
Creați postback OTN
Dacă nu aveți nicio returnare OTN predefinită, trebuie să creați mai întâi un postback OTN. Pentru a crea OTN postback, selectați New OTN din meniul derulant al câmpului OTN Postback ID. Și faceți clic pe butonul Terminat.

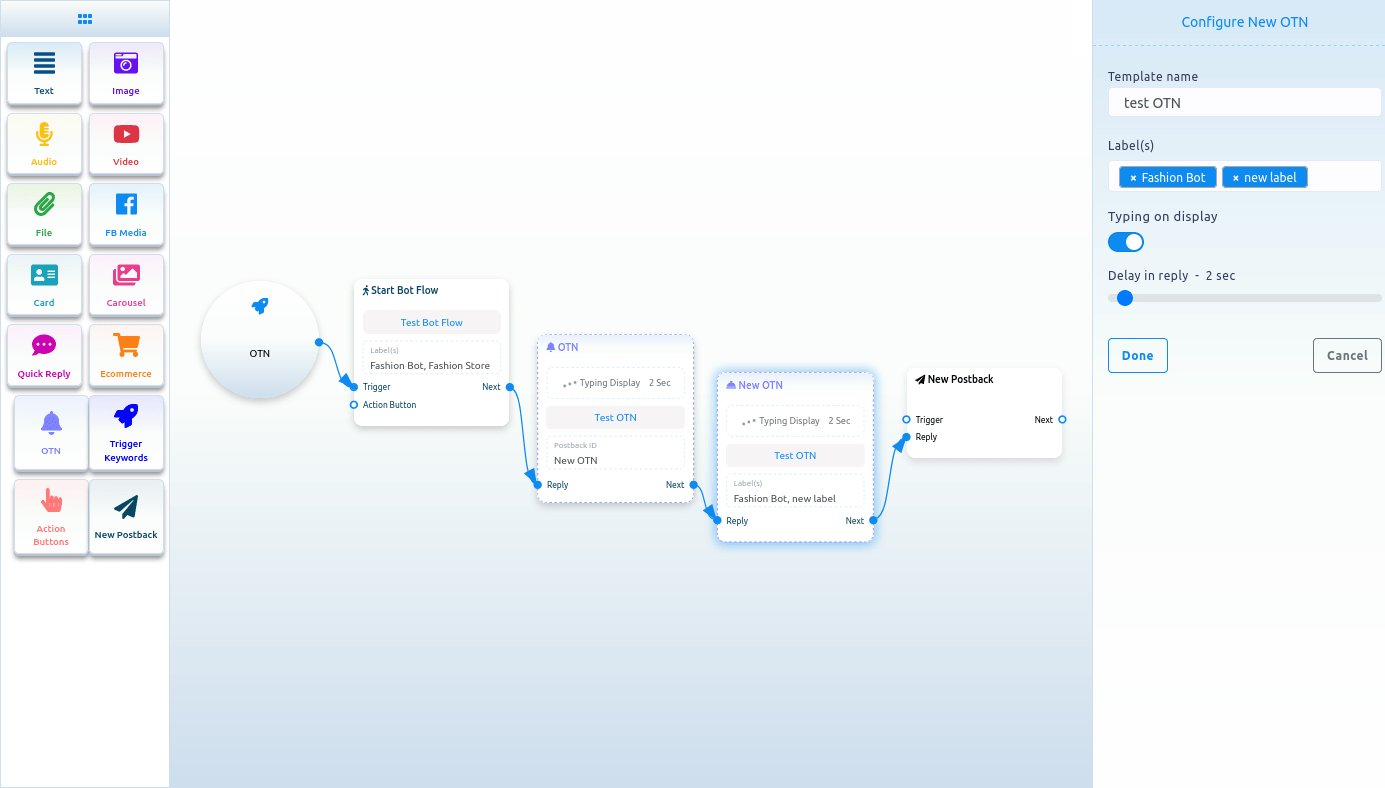
Acum faceți clic pe componenta New OTN și o bară laterală din dreapta numită Configure New OTN va apărea cu câteva câmpuri. Dați un nume de șablon în câmpurile de nume de șablon și alegeți etichete în câmpul de etichete. Puteți activa tastarea pe afișaj și puteți selecta un timp de întârziere în răspuns în secunde. Apoi faceți clic pe butonul Terminat. Și informațiile vor apărea pe șablonul New OTN.

Acum faceți clic pe Componenta New postback și o bară laterală din dreapta numită configure new postback va apărea cu câteva câmpuri. Dați un titlu în câmpul titlu și alegeți etichete în câmpul Alegeți etichete. Acum faceți clic pe butonul gata. Acum trebuie să conectați o componentă cu noua componentă postback. După aceea, faceți clic pe butonul Salvați și botul dvs. cu OTN va fi salvat.

Butoane de acțiune
Pentru a adăuga componenta Action Buttons, trageți componenta Action Button din meniul Doc și plasați-o în editor. Instantaneu, componenta Butoane de acțiune va apărea în editor.
Acum faceți dublu clic pe componenta Buton de acțiune și va apărea o bară laterală din dreapta numită Configurați butonul de acțiune cu un câmp numit Butonul de acțiune. Din câmp, trebuie să selectați un buton de acțiune. Faceți clic pe câmpul Buton de acțiune și meniul derulant al diferitelor butoane de acțiune - șablon Începeți, șablon fără potrivire, șablon de dezabonare, șablon de re-abonare, șablon de răspuns rapid prin e-mail, șablon de răspuns rapid pentru locație, șablon de răspuns rapid Brithday, chat cu șablon uman și Chat cu șablon robot – vor apărea. Acum trebuie să selectați un șablon de buton de acțiune din meniul derulant. Apoi faceți clic pe butonul Terminat. Instantaneu, numele șablonului butonului de acțiune va apărea pe componenta butonului de acțiune.
Acum trebuie să conectați componenta butonului de acțiune cu componenta de pornire a fluxului botului.